-й шаг. Макет страницы и работа с таблицей
Нарисуйте макет страницы, расчертив расположение основных элементов (например, логотип, заголовок, кнопки меню, поля для содержимого и др. Мы взяли за основу горизонтальное меню (рис. 17.10)). Макет страницы в HTML можно оформить с помощью блоков и невидимых таблиц. Будем использовать табличный способ, как более простой и привычный. С помощью пункта меню Вставка – Таблица (Insert – Table) или кнопки  добавим таблицу (рис. 17.11).
добавим таблицу (рис. 17.11).
Здесь надо указать параметры таблицы, соответствующие нашему макету:
• количество строк, рядов (Rows) – четыре;
• количество столбцов, колонок (Columns) – три;
• ширину таблицы в пикселях или в процентах (Width) – 100% (на весь экран);
• толщину границы (Border trickness) – 0 пикселей (невидимая таблица);

Рис. 17.10. Рисунок макета страницы

Рис. 17.11. Добавление таблицы
• расстояние от границы ячейки до объектов (Cell padding) – по желанию;
• расстояние между ячейками (Cell Spacing) – но желанию.
Ширину таблицы рекомендуется задавать в процентах, тогда она будет растягиваться или сжиматься в зависимости от разрешения монитора пользователя. Если же необходимо задать строгий размер в пикселях, помните, что распространенными являются разрешения мониторов 1280 х 1024 (800) и 1024x768, т.е. делать таблицы шире 1000 пикселей не рекомендуется.
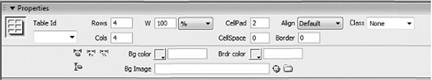
Если необходимо изменить параметры таблицы после ее создания, то нужно выделить всю таблицу, нажав на тег <table> слева внизу окна редактирования. Тогда панель Свойства (Properties) примет вид для форматирования таблицы (рис. 17.12).

Рис. 17.12. Панель Свойства (Properties)
Здесь можно изменить параметры, описанные выше, а также указать выравнивание таблицы, цвет фона и (или) фоновый рисунок, цвет границы.
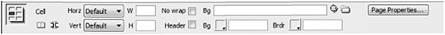
Для форматирования таблицы можно воспользоваться пунктом меню Изменить – Таблица. Для этого же служит нижняя часть панели Свойства (Properties) (рис. 17.13), если курсор находится внутри таблицы (если панель отображена в сокращенном виде, то нажмите стрелку в ее правом нижнем углу).
Прежде чем вручную изменять таблицу, научитесь выделять ее отдельные фрагменты (ячейки, строки или всю таблицу). Для этого удобно использовать теги в левом нижнем углу окна. Для выделения ячеек просто проведите по ним мышью. Выделить столбец удобно сверху при появлении стрелки. Выделить строку удобно слева при появлении стрелки. Для выделения несмежных ячеек используйте клавишу CTRL

Рис. 17.13. Нижняя часть панели Свойства (Properties)
Объедините ячейки в первой, второй и четвертой строках таблицы в соответствии с макетом. Задайте им горизонтальное выравнивание По центру. В третьей строке планируются текстовые блоки. Задайте там вертикальное выравнивание По верху. По желанию можно задать цвет фона для последней строки с целью ее выделения и привлечения внимания, например, к телефонам для заказа товара.
При форматировании таблицы возможно:
• добавить строку или столбец (Modify/Table/Insert Row – Изменит ь / Таблица /Добавит ь строку, Modify/Таblе/ Insert Column – Изменить/Таблица/Добавить столбец, Modify/Table/Insert Rows or Columns – Изменить/Таблица/ Добавить строки или столбцы)•,
• удалить строку или столбец (Modify/Table/Delete Row – Ивменить/Таблица/Удалить строку, Modify/Table/ Delete Column – Изменить/Таблица/Удалить столбец)•,
• разбить ячейку (Modify/Table/Split Cell – Изменить/ Таблица/Разбить ячейку);
• объединить выделенные ячейки (Modify/Table/Merge Cells – Изменить/Таблица/ Соединить Ячейки).
Сохраните файл. Просмотрите его в браузере. Таблица не видна. Она будет служить только для позиционирования элементов на странице.