Правильно подбирайте цвет шрифта
Типичные ошибки веб-дизайнеров
Большинство дизайнерских шаблонов страдают одними и теми же болезнями, касающимися шрифтового оформления (вид шрифта, высота строк, интервал между знаками, цвет), выравнивания (сетка), и интервалов (отступ). В этом уроке мы поговорим о самых распространенных ошибках web-дизайна и о том, как их исправить.
Шрифтовое оформление
Вы должны понимать как вид шрифта воздействует на замысел и дизайн страницы, да и на ваших читателей. К сожалению, многие ограничиваются использованием только ряда безопасных шрифтов, доступных практически во все операционных системах. Даже при таком коротком списке, порой так сложно правильно организовать (разместить) их для наилучшего восприятия пользователем.

Не используйте слишком много шрифтов
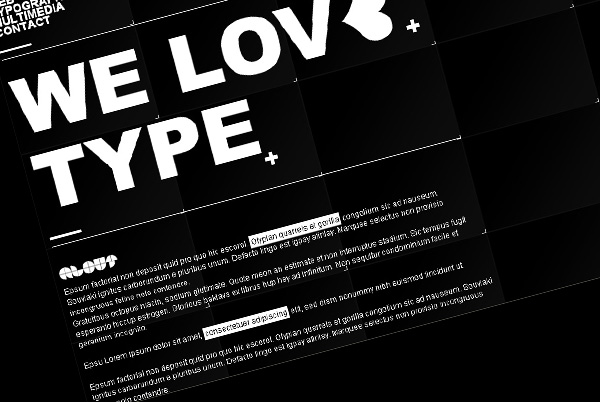
Выберите один шрифт для всех заголовков и другой для основного текста. НЕ ИСПОЛЬЗУЙТЕ более двух шрифтов для текста страницы! Возьмите это за правило! К примеру, можно для заголовков выбрать шрифт ‘’IMPACT’’, а ‘’ARIAL’’ для остального текста. Не забывайте, что каждому шрифту соответствует своя базовая линия, своя высота строчных и прописных букв и т.д. Шрифты можно сравнить с помощью сайта Typetester.
НЕПРАВИЛЬНО

ПРАВИЛЬНО

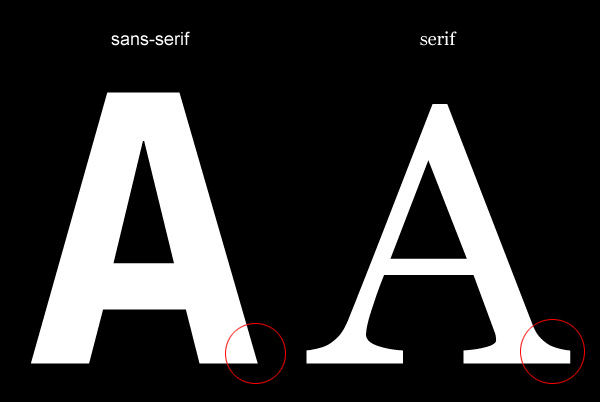
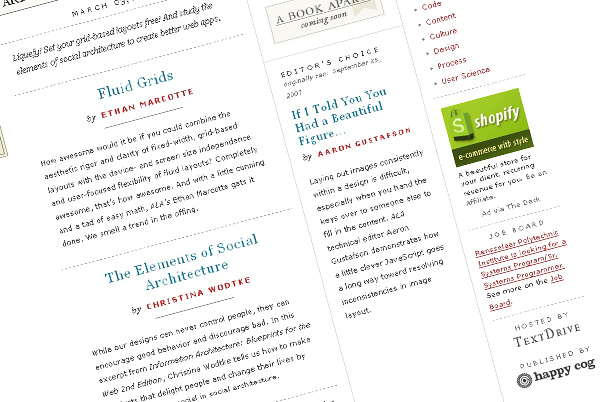
Не смешивайте рубленый шрифт и шрифт с засечками (sans и serif)

Это, конечно, не правило, но новичкам советую этого не делать. Так как подобрать правильное сочетание этих двух типов шрифта не так просто, как кажется. Отличным примером их правильного использования может послужить сайт A List Apart.

Выбирайте правильный размер шрифта
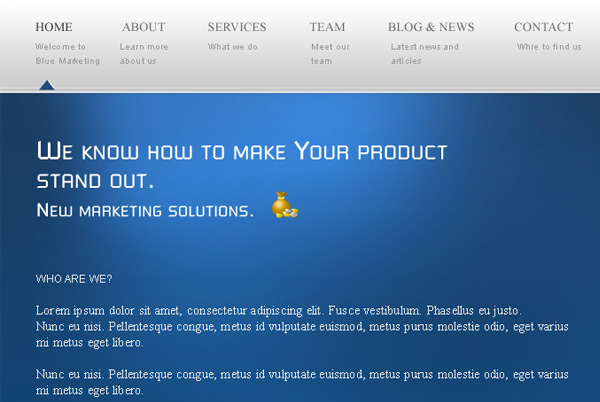
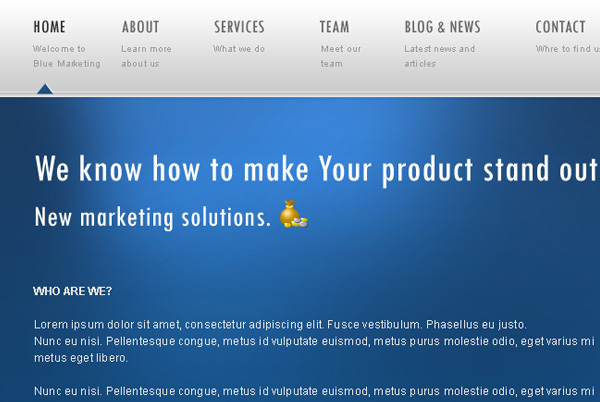
Мы обычно указываем размер шрифта в коде CSS в следующих единицах измерения: %, em или px. Размеру шрифта основного текста я обычно задаю значение – 62.5%, и уже придерживаясь этой величины, я указываю em. 1em равняется 10px. При выборе размера шрифта, следите за общим равновесием элементов дизайна и его удобочитаемостью. Чтобы текст был более разборчивым, установите для него размер 14px или 1.4em. Некоторым частям вашего дизайна, например, лозунгу и заголовкам, нужно будет установить больший размер шрифта – 18px или даже 24px.
НЕПРАВИЛЬНО

ПРАВИЛЬНО

Настраиваем правильную высоту строк
Высота строк определяет так же расстояние между строками. Когда я проектирую страницу в Photoshop, то размер шрифта у меня обычно равен 12px, высота строк – 16-18 px. Весь текст набирается с отключенной функцией ‘’antialias’’ – что позволяет нам получить предварительное точечное представление о том, как он будет в действительности выглядеть в браузере.

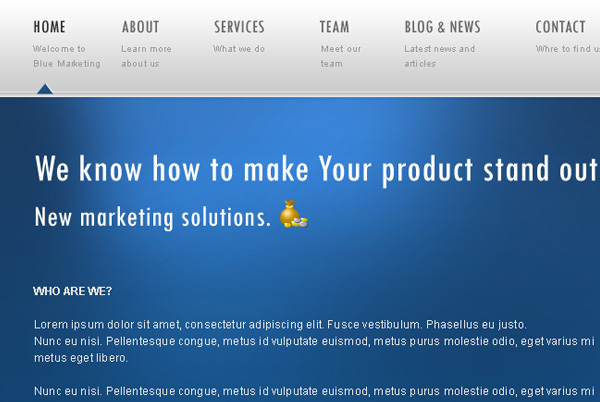
Правильно подбирайте цвет шрифта
Ваш текст должно быть удобно читать на любом фоне – вот самое важное правило. Здесь ключевым аспектом является контрастность.
НЕПРАВИЛЬНО

ПРАВИЛЬНО

Вызывает раздражение и страница с плохо подобранной цветовой гаммой, как показано ниже.
НЕПРАВИЛЬНО

Чтобы избежать подобной проблемы, воспользуйтесь он-лайн программами, которые есть на специализированных сайтах: Adobe Kuler, Colorlovers и т.д.
Выравнивание
Выравнивание заключается в размещении того или иного объекта (или группы) относительно других объектов. Выравнивание предполагает использование в работе фреймов и сеток. Помните, что расположение элементов дизайна не только оказывает влияние на настроение всей страницы, но и помогает четко и эффективно изложить суть содержимого.
Используйте системы сеток
Использование рамок и сеток поможет вам гармонично и аккуратно расположить элементы страницы. Я рекомендую вам пользоваться системой 960 Grid System, так как она позволяет и проектировать и верстать шаблоны (поддерживает расширения: .psd, .ai, .css, .html и др.).

Следуйте одному стилю
Следуйте одному принципу выравнивания. Не стоит выравнивать один элемент по левому краю, а другой по правому: это только вызовет замешательство у читателя. Поэтому если вы выровняли весь текст по левому краю, то и заголовки и все другие элементы страницы располагайте в той же манере. Только приобретя достаточно опыта, вы сможете нарушить данное правило без ущерба для сайта.
НЕПРАВИЛЬНО

ПРАВИЛЬНО

Интервал и отступ
Согласно спецификации консорциума W3C, CSS свойство padding задает величину отступа между границами элемента и его содержимым. Использование интервалов, отступов или даже пробелов поможет вам создать гармоничный дизайн страницы.
Не располагайте элементы слишком близко друг к другу
Дайте им чуть больше пространства. Пусть будет отступ минимум 10px между текстовыми блоками или отдельными элементами. Примите это на заметку.
НЕПРАВИЛЬНО

ПРАВИЛЬНО

Но также и не удаляйте элементы друг от друга
Не растягивайте их по всей странице, иначе у вас так появятся дыры. Дизайн должен выглядеть единым целым.
НЕПРАВИЛЬНО

ПРАВИЛЬНО
