Синдром утенка (Baby-Duck-Syndrome)
Smashing Magazine, 31 октября 2007
Профессиональный веб-разработчик должен быть адвокатом посетителя сайта, защищать его интересы и гарантировать, что независимо от сложности сайта, пользователь всегда сможет найти то, что ему нужно. Чтобы успешно выполнять эти задачи, вы должны уметь эффективно защищать свои идеи и решения в дискуссиях с клиентами и коллегами. Ваша работа в том, чтобы корректировать плохие идеи и неверные концепции, а не слепо следовать им.
Конечно, для этого важно глубокое понимание фундаментальных принципов юзабилити, но чтобы ссылаться на них в обсуждении столь же важно знать, как называются эти концепции. Более того, использование точных определений может помочь отстоять свою точку зрения в дискуссии.
Правила и принципы юзабилити
Правило 7±2
Возможности мозга по обработке информации не безграничны, в соответствии с результатами исследования Джорджа Миллера кратковременная память может одновременно содержать от 5 до 9 сущностей. Этот факт часто используется при обосновании необходимости сократить количество элементов в навигационных меню до 7, что вызывает горячие дебаты, поскольку не совсем ясно, как это правило должно применяться в веб. [Miller’s studies]
Правило 2-х секунд
Заключается в том, что пользователь не должен ждать любой реакции системы, к примеру, запуска или переключения приложения, более 2-х секунд. Значение 2 секунды выбрано произвольно, но кажется достаточно подходящим. В общем случае, чем меньше ждет пользователь, тем лучше.
Правило 3-х кликов
Пользователь не будет в восторге от использования сайта, если он не может найти необходимую ему информацию за три клика мышкой. Другими словами это правило подчеркивает важность понятной и простой навигации. Во многих случаях важно не столько количество необходимых кликов, сколько общая понятность системы, даже 10 кликов не проблема, если на каждом этапе пользователь четко представляет, где он и куда должен двигаться дальше.
Правило 80/20 (Принцип Парето)
Заключается в том, что 80% эффекта получается в результате 20% действий. В бизнесе это правило часто применяется в виде: «80% продаж приходится на 20% клиентов». В веб-дизайне и юзабилити это правило работает не менее эффективно. К примеру, значительно улучшить отдачу сайта можно определив 20% пользователей, заказчиков, действий, продуктов или процессов которые дают 80% прибыли и обратив на них особое внимание при разработке.
Восемь золотых правил для разработчиков интерфейсов
В результате исследований взаимодействия человека и компьютера Бен Шнейдерман составил набор правил, которые могут быть использованы при разработке многих типов интерфейсов. Эти принципы актуальны как для разработчиков интерфейсов, так и для веб-дизайнеров.
1. Стремитесь к логичности
2. Для опытных пользователей должен быть быстрый способ (сокращения, горячие клавиши, макросы)
3. Должна быть информативная обратная связь
4. Диалог должен быть законченным
5. Обработка ошибок должна быть простой
6. Должен быть простой способ отмены действий
7. Пользователь должен чувствовать, что все под его контролем
8. Как можно меньше загружайте кратковременную память
Подробнее о правилах Шнейдермана можно узнать из Wikipedia: Shneiderman’s rules for design.
Правило Фиттса
Опубликованная Паулем Фиттсом в 1954 году модель движений человека, определяет время, необходимое для быстрого перемещения в целевую зону как функцию от расстояния до цели и размера цели. Обычно это правило используется при рассмотрении движения мышью от точки A к точке B. Это может быть важно при размещении элементов, количество кликов на которые желательно увеличить.
Перевернутая пирамида
Перевернутая пирамида — это стиль написания, при котором основная мысль представлена в начале статьи. Статья начинается с вывода, за которым следуют ключевые моменты, а завершается наименее важной информацией. Пользователи хотят получать информацию как можно быстрее, поэтому перевернутая пирамида как нельзя лучше подходит для веб, такого же мнения придерживается и гуру юзабилити Якоб Нильсен.
Удовлетворенность
Пользователи не выбирают оптимальный путь в поисках необходимой информации. Им не нужно самое лучшее и надежное решение, напротив — часто они готовы удовлетвориться быстрым и не самым лучшим решением, которое будет «вполне приемлемым». Применительно к веб, удовлетворенность описывается именно этим случаем: пользовать получил «вполне приемлемое» решение проблемы — даже если альтернативные решения полнее покрывают его требования на длительный срок.
Психология в юзабилити
Синдром утенка (Baby-Duck-Syndrome)
Обычно пользователи привязываются к первому, изученному ими дизайну, и судят остальные по тому, насколько они на него похожи. В результате пользователи предпочитают системы, похожие на те, которые они знают, и не очень любят остальные. Эта проблема часто возникает при редизайне, пользователи, привыкшие к предыдущей версии дизайна, в новой структуре сайта чувствуют себя не комфортно.
Баннерная слепота
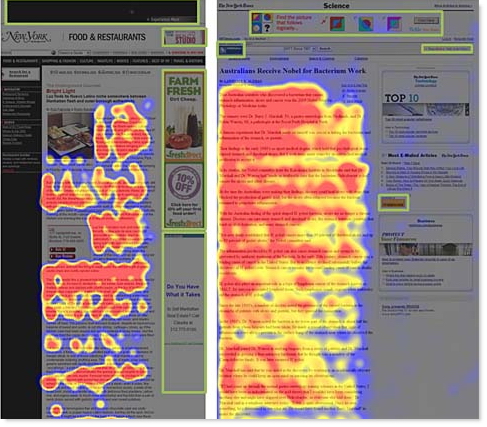
Пользователи игнорируют все, что похоже на рекламу, и что интересно, делают это весьма эффективно. Хотя рекламу замечают, ее все равно всегда игнорируют. У пользователей выработаны довольно-таки четкие схемы, которым они следуют, выполняя в веб различные действия: в поисках необходимой информации они фокусируют внимание на тех частях страницы, где эта информация может быть расположена — на основном тексте и гиперссылках. Большие, красочные, анимированные баннеры в этом случае полностью игнорируются.

Источник: Banner Blindness: Old and New Findings
Перевод: Пользователи не видят баннеров