Программные приложения ASP.NET MVC
Цель лабораторной работы
Целью лабораторной работы является изучение архитектурного шаблона MVC.
Программные приложения ASP.NET MVC
Веб-приложения – это клиент-серверные программные приложения, в которых средой исполнения для клиента является веб-браузер, а для серверной части – веб-сервер. В своей работе веб-приложения используют стандарты консорциума W3C, средства передачи данных сети Интернет.
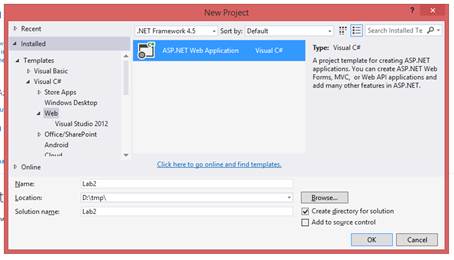
Для создания веб-приложений с использованием архитектурного шаблона MVC используется шаблон ASP.NET Web Application среды Microsoft Visual Studio Express.


Рисунок 1
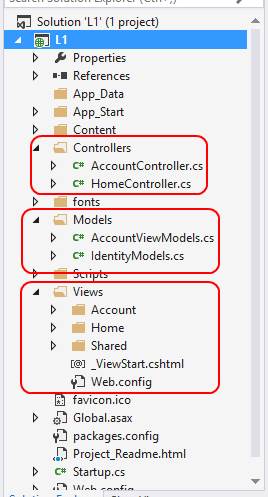
Программное приложение MVC состоит из трех основных частей:
1. Набор классов-контроллеров, реализующих логику программного приложения и обрабатывающих HTTP запросы, отправляемые интернет-браузером клиента.
2. Набор представлений, содержащих реализацию интерфейса предметной области.
3. Модель данных (может подключаться как отдельная библиотека классов).

Рисунок 4
При поступлении нового запроса объектом класса MvcApplication определяется класс-контроллер и его метод, ответственный за обработку. Определение происходит при помощи схемы URL-адресов, определенной в файле App_Start\RouteConfig.cs:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
При выполнении HTTP GET запроса по URL-адресу http://localhost:36803/Account/Register и согласно приведенному выше файлу для обработки запроса будет выбран контроллер Account и его метод Register (при определении контроллера из его имени исключается окончание *Controller).
namespace WebUI.Areas.Admin.Controllers
{
[Authorize(Roles = "admin")]
public class PageTextAdminController : Controller
{
IGenericRepository<PageText> textRepository;
public PageTextAdminController(IGenericRepository<PageText> textRepository)
{ this.textRepository = textRepository; }
public ActionResult Index()
{
var items = textRepository.GetAll();
return View(items);
}
[HttpGet]
public ActionResult Create()
{
return RedirectToAction("Edit");
}
[HttpGet]
public ViewResult Edit(int? id)
{
ViewBag.ArticleId = id ?? 0;
var article = (id == null) ? new PageText() : textRepository.GetAll().Where(x => x.Id == id).FirstOrDefault();
return View(article);
}
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(PageText text)
{
if (ModelState.IsValid)
{
byte[] txtfile = null;
txtfile = ExtensionsCollection.GetFileContents("File0", Request);
if (text.Id == 0)
{
textRepository.Add(text);
textRepository.Save();
}
else
{
textRepository.Edit(text);
textRepository.Save();
}
if (Request.Files["FileLogo"] != null && Request.Files["FileLogo"].ContentLength > 0)
{
byte[] image = new Byte[Request.Files["FileLogo"].ContentLength];
Request.Files["FileLogo"].InputStream.Read(image, 0, Request.Files["FileLogo"].ContentLength);
text.AddLogo(image);
}
TempData["Message"] = text.Name + " сохранен.";
return RedirectToAction("Index");
}
else
return View(text);
}
public ActionResult Delete(int id)
{
var article = textRepository.FindBy(x => x.Id == id).FirstOrDefault();
if (article != null)
{
article.DeleteFiles();
textRepository.Delete(article);
textRepository.Save();
}
TempData["Message"] = "Публикация удалена.";
return RedirectToAction("Index");
}
}
К классам-контроллерам и их методам могут быть применены атрибуты. Наиболее часто применяемыми являются атрибуты для управления доступом авторизованных и неавторизованных пользователей (Authorize, AllowAnonymous). К методам контроллеров часто применяются атрибуты HttpGet и HttpPost, с помощью которых специфицируется тип запроса, который обрабатывается методом. Обычно методы классов возвращают представления – специальные файлы, в которых HTML-код комбинируется с программным кодом на языке программирования Razor (C#-подобный язык программирования):
model DomainModel.Model.Article
@{
ViewBag.Title = "Редактирование публикации";
Layout = "~/Areas/Admin/Views/Shared/_AdminLayout.cshtml";
}
<h2>Редактирование статьи</h2>
<div>@Html.ValidationSummary()</div>
@using (Html.BeginForm("Edit", "ArticleAdmin", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<fieldset>
<legend>Редактирование публикации</legend>
<ol>
<li>
@Html.Label("Главное изображение")
<input name="FileLogo" type="file" />
<img style="max-height:100px;" src="@Model.GetLogoUrl()" />
</li>
<li>
@Html.TextBoxFor(model => model.Posted)
<li>
@Html.HiddenFor(model => model.Id)
@Html.HiddenFor(model => model.Posted)
@Html.Label("Заголовок")
@Html.TextBoxFor(model => model.Name)
</li>
<li>
@Html.LabelFor(x => x.MenuName)
@Html.TextBoxFor(model => model.MenuName)
</li>
<li>
</ol>
</fieldset>
<fieldset class="submit">
<input type="submit" value="Сохранить" />
</fieldset>
}
<div>
@Html.ActionLink("Назад к списку", "Index")
</div>
В представлении в блоке @{ ........} может быть написан произвольный код на языке программирования C#. Специальная строка @model служит для указания типа данных, объект которого доступен через переменную Model.
@model IEnumerable<DomainModel.Model.Article>
@{
ViewBag.Title = "Публикации";
Layout = "~/Areas/Admin/Views/Shared/_AdminLayout.cshtml";
}
<h2>
Статьи</h2>
<table class="grid">
<tr>
<th>
</th>
<th>
Id
</th>
<th>
Название
</th>
<th>
На главной
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.ActionLink("Ред. ", "Edit", new { id = item.Id }) |
@Html.ActionLink("Удал. ", "Delete", new { id = item.Id }, new { @class = "Delete" })
</td>
<td>
@Html.Encode(item.Id)
</td>
<td>
@Html.Encode(item.Name)
</td>
<td>
@Html.CheckBox("_", item.IsTarget, new {disabled="true"})
</td>
</tr>
}
</table>
<p>
@Html.ActionLink("Добавить", "Create")
</p>