Базові операції по редагуванню кривих
Будь-яка процедура, пов'язана з редагуванням вузлів або сегментів контуру, починається з операції їхнього виділення.
Для виділення декількох вузлів будь-якій кривій можливе використання одного із двох способів:
· послідовний вибір при натиснутій клавіші Shift;
· за допомогою видільної рамки (окреслення групи потрібних вузлів з допомогою прямокутної рамки).
Свідченням виконання даної операції служить зміна кольорів виділених вузлів: зафарбовані чорними кольорами квадратики перетворяться в незаповнені квадратики із червоним обведеним.
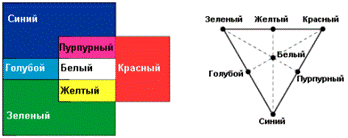
2. Аддитивній колір виходить на основі законів Грассмана шляхом з'єднання променів світла різних кольорів. В основі цього явища лежать ті факти, що більшість кольорів видимого спектра можуть бути отримані шляхом змішування в різних пропорціях трьох основних колірних компонентів. Цими компонентами, які в теорії кольорів іноді називаються первинними кольорами, є червоний (Red), зелений (Green) і синій (Blue) кольори. При попарному змішуванні первинних кольорів утворяться вторинні кольори: голубий (Cyan), пурпурний (Magenta) і жовтий (Yellow). Слід зазначити, що первинні й вторинні кольори відносяться до базових кольорів.
Базовими кольорами називають кольори, за допомогою яких можна одержати практично весь спектр видимих кольорів.
Для одержання нових кольорів за допомогою аддитивного синтезу можна використати й різні комбінації із двох основних кольорів, варіювання складу яких приводить до зміни результуючих кольорів. Однак таким способом не можна одержати деякі кольори, наприклад голубий, для створення якого потрібна наявність третього первинного кольору – синього ( рис. 2.1).
Аддитивні кольори знайшли широке застосування в системах висвітлення, відеосистемах, пристроях запису на фотоплівку, моніторах, сканерах і цифрових камерах.
 Використовувані для побудови RGB-моделі первинні, або аддитивні, кольори мають ще одну назву. Іноді, щоб підкреслити той факт, що при додаванні світла інтенсивність кольору збільшується, цю модель називають добавляючою. Такий достаток термінів, використовуваних для опису RGB-моделі, пов'язане з тим, що вона виникла задовго до появи комп'ютера й кожна область її застосування внесла свій внесок у термінологію.
Використовувані для побудови RGB-моделі первинні, або аддитивні, кольори мають ще одну назву. Іноді, щоб підкреслити той факт, що при додаванні світла інтенсивність кольору збільшується, цю модель називають добавляючою. Такий достаток термінів, використовуваних для опису RGB-моделі, пов'язане з тим, що вона виникла задовго до появи комп'ютера й кожна область її застосування внесла свій внесок у термінологію.
Рис. 2.1. Кольорова (зліва) і коло- метрична (справа) схеми отримання кольорового простору RGB-моделі при допомозі трьох первинних кольорів. Сторони трикутника утворюють безліч спектрально-чистих кольорів (локус)
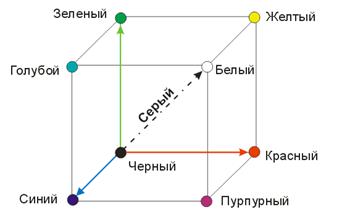
Математично колірну модель RGB зручніше за все представляти у вигляді куба (рис. 2.2). У цьому випадку кожна його просторова крапка однозначно визначається значеннями координат X, Y й Z. Якщо по осі X відкладати червону складову, по осі Y - зелену, а по осі Z - синю, то кожним кольорам можна поставити у відповідність крапку усередині куба.
При використанні цієї моделі будь-який колір може бути представлений у колірному просторі за допомогою вектора, описуваного рівнянням: сс = r + g + bв.
Рівняння ідентично рівнянню вільного вектора в просторі, розглянутому у векторній алгебрі. При цьому напрямок вектора характеризує кольоровість, а його модуль виражає яскравість.
На діагоналі (ахроматичної осі), що з'єднує крапки з координатами (R, G, В) - (0,0,0) і (R, G, В) - (255,255,255), розташовані різні градації сірого, для яких значення червоної, зеленої й синьої складових однакові.

Рис. 2.2. ПредставленняRGB-моделі в вигляді куба
3. Шари — один з основних інструментів растрової графіки. Уявіть собі, що у вас на столі кілька шматків шибки (прозорих поліетиленових плівок, паперових калік), накладених один на одного. На кожнім склі ви щось намалювали спеціальним фломастером і тепер дивитеся на все це зверху. Уважайте, що скла - це і є шари.
Шар (layer) — додатковий рівень (полотно) для малювання, метафора прозорої кальки. Кожен шар зберігає (повторює) всі параметри основного зображення (розміри, дозвіл, колірну модель, число каналів). Відповідно пропорційно кількості використовуваних шарів зростає розмір зображення. Так, додавання до фонового шару нового шару збільшує розмір файлу зображення у два рази, двох шарів - у три рази й т.д.
Шар можна зробити невидимим, тобто витягти скло зі стопки й забрати. Шари можна поміняти місцями, і тоді малюнки будуть перекривати один одного інакше. Можна малювати тільки на одному шарі, зовсім не зачіпаючи інших.
Природно, що якщо ви зафарбуєте якийсь шар суцільним малюнком без дірок (або щільним суцільним кольорами), то не побачите, що намальовано на нижніх шарах. Правда, комп'ютерний живопис дозволяє зробити шар напівпрозорим. Якщо малюнки складаються в основному з ліній і не зафарбованих областей, то у вас буде просвічувати стіл (тло), на якому лежать ваші стекла (або скатертина на цьому столі).
Для роботи із шарами в Adobe Photoshop є спеціальна палітра Шари (Layers). Ви можете викликати її за допомогою команди Window > Show Layers (Вікно > Показати Шари).
На палітрі Layers відображається список всіх шарів з їхніми назвами, мініатюрами зображень і спеціальних піктограм. Зберегти малюнок із шарами можна тільки в деяких спеціальних форматах (наприклад, PSD, СРТ або в одному з варіантів формату TIFF, підтримуваного шостою версією Photoshop).
ПОРАДА
Не захоплюйтеся створенням великої кількості шарів без необхідності. Два шари в 2 рази збільшать розмір файлу вихідного зображення, три шари - в 3 рази...
Метою роботи над малюнком або фотографією є не просто застосування яких-небудь інструментів, а одержання в кінцевому результаті художнього твору. Прикладом такої роботи в растрових програмах можуть бути дії, направлені на створення колажів.
Колаж — художня композиція, отримана шляхом комбінування декількох зображень, як правило, із застосуванням інструментів виділення зображень, корекції, фільтрів тощо.



Алгоритм виконання практичної роботи
1. Відкрийте обидва файли й перемістіть інструментом Move (Переміщення) зображення файлу 2 (girl.jpg) на файл 1 (flower.jpg).
2. Для одержання оптимального результату бажано попередньо надати обом зображенням однаковий розмір.
3. Виберіть команду Edit > Free Transform (Виправлення > Довільна трансформація й змініть розмір однієї з картинок, щоб розміри обох зображень були приблизно однакові (хоча б по одній зі сторін).
4. Відкрийте палітру Layers (Слои) і натисніть у ній на кнопку Add mask (Додати маску) .
5. Установіть основним кольором білий, а фоновим - чорний. Потім виберіть інструмент Gradient, у панелі властивостей цього інструмента - варіант Radial Gradient (Радіальне заливання).
6. Проведіть курсором цього інструмента від центру до верхнього краю фотографій. Можливо, що на цьому кроці для забезпечення кращої взаємодії обох зображень один з одним вам знадобиться підрегулювати прозорість шару шляхом переміщення движка Set the Opacity (Регулювання прозорості).
7. Використовуючи команду Layer > Dublicate layer (Слой > Дублюровать), створіть копію шару із зображенням метелика на квітці й зробіть цей шар активним.
8. Виконайте виділення навколо обличчя дівчини у вигляді овалу інструментом Eleptical Marquee (Овальна область).
9. Інвертуйте виділення командою Select > Inverse (Виділення > Інверсія) і застосуйте до отриманої видільної рамки команду Filter > Blur > Radial Blur (Фильтр > Размытие > Радиальное).
10. Об'єднайте всі шари командою Layer > Flatten Image (Слой >Обьединить в слои).
11. У завершення роботи додайте в кінцеве зображення джерело світла за допомогою команди Filter > Render > Lens Flare (Фильтр > Освещение > Блик).
Список рекомендованої літератури:
1. Петров М.Н., Молочков В.П. Компьтерная графика. Учебник для ВУЗов. Питер - 2002.
2. Информатика. Базовий курс. (Под редакцией Симоновича С.В.) Питер - 2002.
3. Руденко В.Д., Макарчук О.М., Патлажоглу М.О. Практичний курс інформатики. К.,- 2002.
4. Електоронний посібник (+ друкована версія) «Комп’ютерна графіка: від теорії до практики». Чернівці – 2010.
5. Електронний посібник (+ друкована версія) «Комп’ютерна графіка: практикум». Чернівці – 2007.
6. Електронний посібник (+ друкована версія ) «Paint.NET». Чернівці – 2011.
7. http://khpi-iip.mipk.kharkiv.edu/library/graph/lab/index.html.
8. https://ru.wikipedia.org/wiki/Компьютерная графика.
9. http://cdrpro.ru/news/Уроки CorelDRAW.
10. https://www.youtube.com/Основи роботы в CorelDRAW Х4.
11. http://www.photoshop-master.ru/lessons.php.
12. http://photoshop.demiart.ru/Уроки Photoshop.