lt;OPTION>Netscape Navigator
Практическая работа. Формы
Задание 1. Формы на Web-страницах
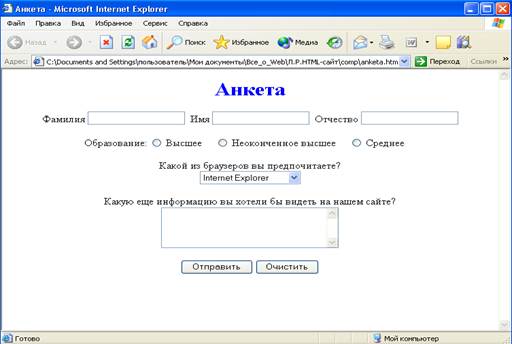
 Разместим на странице «Анкета» анкету для посетителей для того, чтобы они могли не только просматривать информацию, но и отправлять сведения администраторам сайта. Для создания анкеты используют форму, которая включает в себя управляющие элементы: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Вся форма заключается в контейнер <FORM></FORM>.
Разместим на странице «Анкета» анкету для посетителей для того, чтобы они могли не только просматривать информацию, но и отправлять сведения администраторам сайта. Для создания анкеты используют форму, которая включает в себя управляющие элементы: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Вся форма заключается в контейнер <FORM></FORM>.
Порядок работы:
1.Создайте документ anketa.htm.
2.Ввести имя страницы «Анкета» и заголовок страницы «Анкета»:
<HTML>
<HEAD>
<FONT COLOR="blue">
<H1 ALIGN ="center">
Анкета </H1>
</FONT>
<TITLE>Анкета</TITLE>
</HEAD>
3.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
4.Добавить код, создающий текстовые поля для ввода данных. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE=”text”. Атрибут   задает пробелы между текстовыми полями
<BODY >
<FORM>начало контейнера формы
<P ALIGN=”center”>
Фамилия <INPUT TYPE="text" NAME="soname" VALUE="">   Имя <INPUT TYPE ="text" NAME ="name" VALUE ="">  Отчество <INPUT TYPE ="text" NAME ="otcestvo" VALUE =""> <BR>
Lt;BR>разделитель строк
Lt;/FORM>конец контейнера формы
</BODY>
5.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
6.Добавить код, создающий группу переключателей для выбора одного варианта.
Образование:
<INPUT TYPE ="radio" NAME ="study" VALUE ="hight checked"> Высшее    
<INPUT TYPE ="radio" NAME ="study" VALUE "middlehight"> Неоконченное высшее    
<INPUT TYPE ="radio" NAME ="study" VALUE ="middle"> Среднее    
<BR><BR>
</P>
7.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
8.Добавить код, создающий флажки для выбора нескольких вариантов. Флажки создаются в тэге <INPUT> со значением атрибута TYPE=”checkbox”.
Какие из сервисов Интернета вы используете наиболее часто?<BR>
<INPUT TYPE ="checkbox" NAME ="group" VALUE ="www">WWW     <INPUT TYPE ="checkbox" NAME ="group" VALUE ="e-mail">e-mail    
<INPUT TYPE ="checkbox" NAME ="group" VALUE ="ftp">FTP
<BR><BR>
9.Просмотреть страницу в браузере.
10.Добавить код, создающий раскрывающийся список для выбора одного варианта. Для реализации такого списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <OPTION>.
Какой из браузеров вы предпочитаете? <BR>
<SELECT NAME=”brousers”>
Lt;OPTION SELECTED> Internet Explorer
lt;OPTION>Netscape Navigator
Lt;OPTION>Opera
Lt;OPTION>Neo Planet
</SELECT>
<BR><BR>
11.Просмотреть страницу в браузере.
12.Добавить код, создающий текстовую область для ввода комментариев. Такая область создается с помощью тэга <TEXTAREA>с обязательными атрибутами: NAME, задающим имя области, ROWS определяющим число строк, и COLS — число столбцов области.
Какую еще информацию вы хотели бы видеть на нашем сайте?
<BR>
<TEXTAREA NAME=”resume” ROWS=4 COLS=30>
</TEXTAREA>
<BR><BR>
13.Просмотреть страницу в браузере.
14.Добавить код, создающий кнопки «Отправить» и «Очистить».
<INPUT TYPE=”submit” VALUE=”Отправить”>
<INPUT TYPE=”reset” VALUE=”Очистить”>
15.Для того чтобыпри щелчке по кнопке «Отправить» данные из формы передавались на сервер и там обрабатывались, необходимо указать, куда их отправить и какая программа будет их обрабатывать. Эти параметры задаются с помощью атрибута ACTION контейнера
<FORM ACTION=”http:/www.mycompany.ru/cgi-bin/bd.exe”>
16.Сохранить изменения в файле anketa.htm и просмотреть в браузере Internet Explorer.
Задание 2. Создание титульной страницы сайта
Отформатируйте содержание титульной страницы сайта.
1.Создайте документ index.htm.
2.Введите имя Web-страницы Компьютер и имя заголовок страницы Все о компьютере.
<HTML>
<HEAD>
<TITLE> Компьютер </TITLE>
</HEAD>
<BODY >
<TABLE BORDER=1 WIDTH=”100%” HEIGHT=100>
<TR>
<TD>
<FONT COLOR=”blue”>
<H1 ALIGN=”center”> Все о компьютере</H1>
</FONT>
</TD>
</TR>
</TABLE>
</BODY >
</HTML>
3.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
4.Поместите на титульную страницу текст, кратко описывающий содержание сайта и разбитый на абзацы (тэг <P>… </P>) с различным выравниванием. Текст поместите во вторую ячейку второй таблицы:
<TABLE BORDER=1 WIDTH="100%">
<TR>
<TD WIDTH="30%" HEIGHT=40 >
<A HREF="1.html"> Ссылка 1 </A>
</TD>
<TD ROWSPAN=3>
<P ALIGN=”left”>На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.</P>
<P ALIGN=”right”>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. </P>
</TD>
</TR>
5.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
6.Создайте панель навигации по сайту, внеся необходимые изменения в ячейки второй таблицы
<TABLE BORDER=1 WIDTH="100%">
<TR>
<TD WIDTH="30%" HEIGHT=40 >
<A HREF="software.html"> Программы </A>
</TD>
</TD>
<TD ROWSPAN=3>
<P ALIGN="left">На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.</P><P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. </P>
</TD>
</TR>
<TR>
<TD HEIGHT=40 >
<A HREF=”glossary.html”>Словарь</A>
</TD>
</TR>
<TR>
<TD HEIGHT=40 >
<A HREF=”anketa.html”>Анкета </A>
</TD>
</TR>
</TABLE>
…
Внесите свой электронный адрес в последнюю таблицу, например:
…
<TABLE BORDER=1 WIDTH="100%"HEIGHT=100>
<TR>
<TD>
<H4 ALIGN="center"> <A HREF="Mailto: sorokira@narod.ru"> sorokira@narod.ru</A></H4>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
7.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
Задание 3. Вставка изображения
Вставьте изображение компьютера на титульную страницу сайта «Компьютер».
1.Найдите изображение компьютера в папке Рисунки каталога Web–сайты.
2.Скопируйте изображение в папку comp.
3.На Web-страницах могут размещаться графические файлы трех форматов — GIF, JPG, и PNG. Если изображение сохранено в другом формате, преобразуйте его в одно из вышеуказанных форматов с помощью графического редактора, например PhotoEditor.
4.Сохраните графический файл под именем computer с соответствующим расширением в папке comp .
5.Вставьте изображение компьютера на главную страницу, используя следующие тэги и атрибуты:
· <IMG> — тэг, используемый для вставки изображений (обязательно указать расширение файла, соответствующее действительности);
· SRC — атрибут, указывающий место хранения изображения;
· ALT — атрибут, значением которого является текст, поясняющий, что увидит пользователь на рисунке после загрузки Web-страницы;
· ALIGN — выравнивание изображения относительно текста.
…
<TD ROWSPAN=3>
<IMG SRC=”computer.jpg” ALT=”Компьютер” ALIGN=”right”>
<P ALIGN="left">На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.</P><P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. </P>
</TD>
6.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.