Пример 12.1. Создание таблицы
Таблицы
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Теги для таблиц
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления табличных данных.
<table>
Служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>.
<td>
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
<th>
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру.
<tr>
Тег <tr> служит контейнером для создания строки таблицы.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
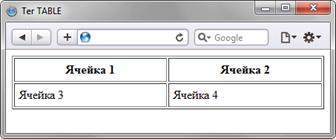
Пример 12.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TABLE</title> </head> <body> <table border="1" width="100%" cellpadding="5"> <tr> <th>Ячейка 1</th> <th>Ячейка 2</th> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body></html>Порядок расположения ячеек и их вид показан на рис. 12.1.

Рис. 12.1. Результат создания таблицы с четырьмя ячейками
Атрибуты тега <table>
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и <td>. Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
Align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left — выравнивание таблицы по левому краю, center — по центру и right — по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.
Bgcolor
Устанавливает цвет фона таблицы.
Border
Устанавливает толщину границ в пикселах. Граница отображается вокруг таблицы и между ячейками.
Cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
Cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
Cols
Атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы.
Rules
Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов <thead>, <tfoot>, <tbody>, <colgroup> или <col>. Толщина границы указывается с помощью атрибута border.
Width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого. Как и в случае с высотой, если ширина явно не указана, то она будет вычисляться на основе содержимого таблицы.
Атрибуты тега <td>
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
Align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
Bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
Colspan
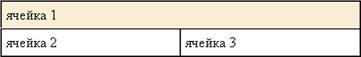
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.2.

Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
Height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
Rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.

Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
Valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
ПРИМЕР
| Довідник цін | ||
| № п/п | Найменування товару | Ціна, грн. |
| Клавіатура | 400 грн. | |
| Принтер | 1300 грн. | |
| Сканер | 750 грн. | |
| Процесор | 2 550 грн. | |
| Монітор | 1 070 грн. |
<html>
<body>
<table border = "1">
<tr>
<th COLSPAN=3> Довідник цін </th>
</tr>
<tr>
<td> №п/п </td>
<td> Найменування товару </td>
<td> Ціна, грн. </td>
</tr>
<tr>
<td> 1 </td>
<td align=center> Клавіатура </td>
<td align=center> 400 грн. </td>
</tr>
<tr>
<td> 2 </td>
<td align=center> Принтер </td>
<td align=center> 1300 грн. </td>
</tr>
<tr>
<td> 3 </td>
<td align=center> Сканер </td>
<td align=center> 750 грн. </td>
</tr>
</table>
</body>
</html>
Создание таблицы
Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек - <TH>, <TD>.
Тэг <TH> используется для создания ячеек с заголовками.
Тэг <TD> - для обыкновенных ячеек с данными.
Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру.
В чем же "прелесть" таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Вэб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации.
Пример:
| HTML-код: <table border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> | Отображение в браузере:
|
Обрамление таблицы
Для того, чтобы сделать видимой границы таблицы, служит атрибут BORDER тэга <TABLE>.
Определяя рамку таблицы, надо указать толщину ее внешних линий в пикселях. Чтобы задать толщину разграничивающих линий внутри таблицы, необходимо воспользоваться атрибутом CELLSPACING.
По умолчанию браузер отображает рамку таблицы темно-серым цветом. Чтобы изменить цвет рамки надо применить атрибут BORDERCOLOR.
Пример:
| HTML-код: <table border="2" cellspacing="5" bordercolor="#0ff00f"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> | Отображение в браузере:
|
Заголовок таблицы
Для создания заголовка таблицы служит тэг <CAPTION>.
По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков.
Пример:
| HTML-код: <table border="1"> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> | Отображение в браузере:
|
Группирование столбцов
Для группирования столбцов таблицы служат тэги <COLGROUP> и <COL>.
Дескриптор <COLGROUP> создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая - ячейки, содержащие данные.
Дескриптор <COL> предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
Пример:
| HTML-код: <table border="1"> <colgroup span="1" style="color:red"></colgroup> <colgroup span="2"> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> <br> <table border="1"> <col span="1" style="color:green"> <col span="2" style="color:red"> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> | Отображение в браузере:
|
Группирование строк
Для группирования строк таблицы служат тэги <THEAD>, <TBODY>, <TFOOT>.
<THEAD> - нужен для создания группы заголовков для столбцов таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз.
<TBODY> - применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные.
<TFOOT> - позволяет создать группу строк для представления информации о суммах или итогах, располагаемую в нижней части таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
Пример:
| HTML-код: <table border="1"> <thead style="color:green"> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> </thead> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> <tfoot> <tr> <td colspan="3" align="center">Итоговая строка</td> </tr> </tfoot> </table> | Отображение в браузере:
|
Задание цвета элементов таблицы
При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком.
Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #.
Пример:
| HTML-код: <table border="1"> <tr bgcolor="#ff00ff"> <td>1</td> <td>2</td> </tr> <tr bgcolor="#5555ff"> <td>3</td> <td>4</td> </tr> </table> | Отображение в браузере:
|
Графический фон таблицы
При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Пример:
| HTML-код: <table background="img/sea.jpg"> <tr> <td>11111</td> <td>22222</td> </tr> <tr> <td>33333</td> <td>44444</td> </tr> </table> | Отображение в браузере:
|