Тема: Вёрстка газеты и спуск полос InDesign
Задание:
Верстка газеты форматом А4 объемом в 4 полосы в InDesign 2.0.
Нам предстоит решить задачу — сверстать одну публикацию. Какую? Давайте проделаем работу над небольшой газетой. Пусть в ней будет 4 полосы. Допустим, что эта газета задана нам крупным издателем в качестве тестового задания, а потому и объем ее столь невелик. Заказчику даже не нужно, чтобы у газеты был приличный формат, поэтому и выбираем А4.
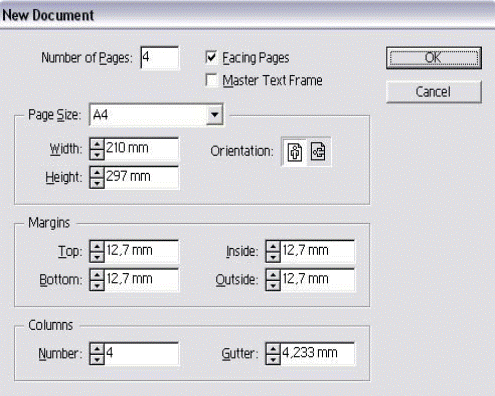
Итак, мы приступаем к верстке четырех полосной газеты формата А4. Для того чтобы открыть новый документ и задать нужные нам параметры, мы открываем меню Файл,выбираем опцию Новыйи в ее подменю – опцию Документ.И получаем следующее диалоговое окно для настроек будущего документа:

В нем мы задаем те параметры, что даны на рис. 1.Сразу возникает вопрос, как задавать в программе параметры в миллиметрах, а не в пикселах. Для этого нужно обратиться к настройкам программы по следующему пути: Edit (Правка) > Preferences (Настройки) > Units & Increments (Единицы и инкременты). В появившемся диалоговом окне меняем пики на миллиметры. Эту операцию лучше всего делать до создания документа, и программа будет создавать все последующие документы уже с новыми параметрами.
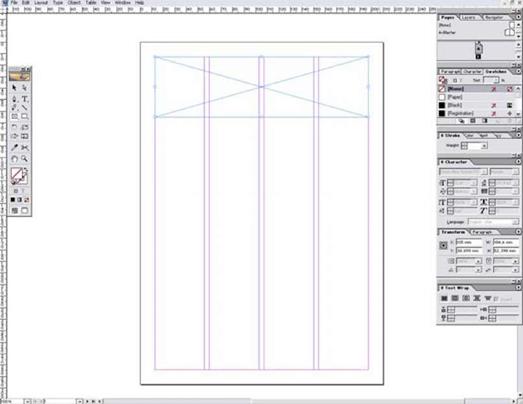
Итак, мы получили рабочую полосу нашего документа-публикации
Теперь логично заняться оформлением. В верхней части публикации вы видите перевернутые квадраты и горизонтальную прямоугольную «линию». Коснемся вопроса о колонтитулах и колонцифрах. Все это делается на A – Master. Перейти на него можно следующим образом. Внизу самого окна программы мы видим: (рис.1.1.)

Щелкнув на указанной стрелке, вы увидите список полос вашей публикации и A-Master. Щелкайте на него. Перед вами откроются две полосы публикации. Все, что вы будете делать с ними (рисовать, писать, оформлять…) будет отражаться на остальных полосах публикации.
Итак, что такое колонтитулы, думаю, объяснять не надо. Делаются они по вашему усмотрению. А вот про Колонцифры придется поговорить. От Page Maker’a автозаполнение номеров страниц отличается тем, что сначала фрейм – потом текст. Т.е. в нужном на месте мы ставим текстовый фрейм и только затем щелкаем туда текстовым курсором. После этого нажимаем Ctrl-Alt-N. Появится некий значок. (На основных страницах он будет выглядеть, как цифра…но сейчас пока довольствуемся этим… Лично у меня была буква А) Этот значок можно редактировать как любой текстовый знак. Делать это можно при помощи палитр, что находятся справа. Выделяем наш текстовый символ и «издеваемся» над ним как вашей душе угодно. Заметьте, вышеописанную операцию нужно провести на обеих полосах шаблона, а то номера страниц будут только с одной стороны публикации.
Что дальше? Что в первую очередь должно быть у газеты? Да… имя. Мы отделяем при помощи инструмента Прямоугольный фреймверхнюю часть полосы, примерно столько, как показано на рис.2.(Но это не критерий, так как шапка газеты может занимать до трети полосы, это целиком и полностью зависит от вашего видения газеты и дизайнерской задумки).
Рис.1.1.

«Шапка» газеты оформляется по вашему усмотрению. Можно выполнить ее посредством шрифтового решения и нескольких фреймов разной формы. Итак, по порядку:
- При помощи все тех же фреймов приводим публикацию к следующему виду (риз.3.)

Рис.3
Можно использовать функцию Прямоугольный фрейми Swap Fill & Stroke(рис.4.) Для того чтобы фреймы имели границы (в любом угодном вам цвете), нужно его выделить и придать функции Swap Fill & Strokeследующий вид: при этом черный цвет может быть заменен на нужный вам.
Сразу стоит поговорить о «порядке наложения изображения». Object > Arrange - и там вы найдете все возможные варианты расположения изображений. Мне эта функция здорово помогла при оформлении «шапки» и полосы №3. 
С фреймами закончили. Перейдем к шрифту. В оформлении «шапки» публикации использовалась гарнитуру «DS Comedy Cyr». Она довольно интересна и подходит для названия газеты. Итак, как же нам пропечатать наше название? Для этого выбираем на основной палитре функцию Textи ставим курсор туда, где вы хотите печатать. В Adobe In Design есть особенность. Здесь нельзя просто «ткнуть» курсор текста на любое место и начать печатать. Изначально нужно создать фрейм при помощи все того же Прямоугольного фреймаи только тогда печатать.
 Как вы видите, кроме шрифта в оформлении шапки использовался не только текст, но еще и графические фреймы. Этот «элемент декора» очень удобен и прост в обращении. Только стоит помнить о сказанном выше «порядке наложения изображения» и все будет хорошо. Рисовались они при помощи функции, расположенной рядом с Прямоугольным фреймом - Прямоугольник.Там помимо
Как вы видите, кроме шрифта в оформлении шапки использовался не только текст, но еще и графические фреймы. Этот «элемент декора» очень удобен и прост в обращении. Только стоит помнить о сказанном выше «порядке наложения изображения» и все будет хорошо. Рисовались они при помощи функции, расположенной рядом с Прямоугольным фреймом - Прямоугольник.Там помимо
Рис.4
прямоугольника есть и другие фигуры… Но если они вас не устраивают, есть еще один способ «исказить» начальный фрейм: Object > Corner Effects. Когда откроется диалоговое окно – вы все поймете сами.
 Еще приходилось использовать «заливку» фрейма. Это делается при помощи все того же Swap Fill & Stroke.Только в этот раз функция будет иметь другой вид (не забудьте выделить заливаемый объект): Теперь все готово. Заливаете нужным вам цветом, насыщенность которого тоже можно регулировать. Для этого в таблице цветов есть функция Tint (100%) - вам туда ☺.
Еще приходилось использовать «заливку» фрейма. Это делается при помощи все того же Swap Fill & Stroke.Только в этот раз функция будет иметь другой вид (не забудьте выделить заливаемый объект): Теперь все готово. Заливаете нужным вам цветом, насыщенность которого тоже можно регулировать. Для этого в таблице цветов есть функция Tint (100%) - вам туда ☺.
Переходим к следующему этапу нашей работы. Сразу остановлюсь на работе с изображениями (фотографиями), так как их в нашей публикации достаточно. Дело в том, что они вставляются в тот же фрейм при помощи функции Place (поместить), что вы найдете в меню File. Как написано во многих руководствах по работе с Adobe In Design, изображения должны иметь расширение *.TIF. Теперь непосредственно о работе с самими «картинками». Для их редактирования используются две верхние стрелочки в главном меню. При этом черная – для фрейма, который окружает изображение, а белая – для самого вставленного в фрейм изображения. Если вы захотите сделать фрейм меньше/больше, не стоит делать этого с помощью белой стрелки – она деформирует поле фрейма и потом придется все исправлять. То же самое касается уменьшения/увеличения самой картинки черной стрелкой. Т.е. каждому – свое!
Теперь о функции Text Wrap. Она позволяет описать вставленную в публикацию картинку текстом. В Adobe In Design Help есть довольно большая и понятная статья на тему, как использовать Text Wrap. Задайте название функции в поиске и из найденного откройте первую ссылку. (Как ориентир – в статье изображение гитары). Там все довольно подробно описана, поэтому не стоит заострять на этом внимание.
Подобрали материал для вашей газеты? Несколько статей, картинок, анекдотов и кроссворд. Все это нужно разместить на четырех полосах нашей публикации. Для этого стоит рассказать об автозаполнении текстом. Здесь дела обстоят посложнее, чем в Page Maker’e хотя бы только по тому, что существует 4 способа автозаполнения. Но расскажем только про один – про автоматический вариант. Вам нужно поместить сразу весь текст, независимо от числа получаемых полос. Курсор с избыточным текстом, пока вы несете его до точки вставки, может показывать вам знак связывания, но не знак избыточного текста. Нажав клавишу Shift, вы щелкаете в точке ввода текста, и текст автоматически размещается на всю публикацию.
Итак, теперь мы знакомы практически со всеми функциями для создания нашей пробной, самой первой публикации.
Вперед! Заполняем первую полосу. Там у меня разместились две полные и часть третьей статьи. Шрифт «Arial», 11,5 пунктов.
 Заголовки статей не отличаются особой оригинальностью. Но все равно, чтобы получить хотя бы такие, надо поработать…Цвет – это понятно. А вот как сделать их такими вытянутыми и приплюснутыми? Это при помощи палитры Characters. Такой, как у меня, текст получается, если задать следующие параметры:
Заголовки статей не отличаются особой оригинальностью. Но все равно, чтобы получить хотя бы такие, надо поработать…Цвет – это понятно. А вот как сделать их такими вытянутыми и приплюснутыми? Это при помощи палитры Characters. Такой, как у меня, текст получается, если задать следующие параметры:
 Теперь у нас есть заголовки, размещен текст самих статей. Поместим фотографию. Как это сделать, уже было упомянуто. Но есть еще один нюанс. После того, как вы ее пометили и сделали Text Wrap мы видим, что текст очень плотно прилегает к фрейму фотографии (картинки). Как же его отодвинуть? Для этого воспользуемся «услугами» все той же палитры Text Wrap:
Теперь у нас есть заголовки, размещен текст самих статей. Поместим фотографию. Как это сделать, уже было упомянуто. Но есть еще один нюанс. После того, как вы ее пометили и сделали Text Wrap мы видим, что текст очень плотно прилегает к фрейму фотографии (картинки). Как же его отодвинуть? Для этого воспользуемся «услугами» все той же палитры Text Wrap:
В этих ячейках устанавливаются
Параметры
Все. Можно сказать, что две первые полосы сверстаны! Переходим к, пожалуй, самой сложной – 3-й полосе. Собственно говоря, при ее верстке не использовалось ничего, кроме выше указанных функций. Но здесь мы имеем дело не с «колоночной» а «фреймовой» версткой, что очень сильно замедляет процесс верстки, так как очень много времени уходит на различные повторения операций. Такая верстка больше подходит к журнальным изданиям, но ради практики можно попробовать.
 Направляющие линии были отключены. Так как они здесь не нужны, так как нет колонок. Работа исключительно на зрительное восприятие и дизайнерский вкус. Каждая подстатья вписана в свой собственный фрейм. Который в свою очередь вставлен в еще один, чтобы отодвинуть текст от полей, так как палитра Text Wrap нам здесь не поможет. Вручную, господа…Советую делать все по порядку. Т.е. фрейм за фреймом. Если вы разделите сразу всю полосу на фреймы, а потом только будете вставлять текст, все равно придется двигать, расширять, сужать и т.д. – это неизбежно, вы не угадаете сразу нужные пропорции. И так. Первый фрейм – «Это просто сказка какая-то» самый простой. В нем не т ни полей, ни заливки. Просто выравнивание текста «с последней строкой по левому краю». (Палитра Character – Paragraph)
Направляющие линии были отключены. Так как они здесь не нужны, так как нет колонок. Работа исключительно на зрительное восприятие и дизайнерский вкус. Каждая подстатья вписана в свой собственный фрейм. Который в свою очередь вставлен в еще один, чтобы отодвинуть текст от полей, так как палитра Text Wrap нам здесь не поможет. Вручную, господа…Советую делать все по порядку. Т.е. фрейм за фреймом. Если вы разделите сразу всю полосу на фреймы, а потом только будете вставлять текст, все равно придется двигать, расширять, сужать и т.д. – это неизбежно, вы не угадаете сразу нужные пропорции. И так. Первый фрейм – «Это просто сказка какая-то» самый простой. В нем не т ни полей, ни заливки. Просто выравнивание текста «с последней строкой по левому краю». (Палитра Character – Paragraph)
Далее следуют надпись «Третье Кольцо». Дизайнерское решение заключается в разном кегле этих двух слов. Но, тем не менее, верхний уровень у них одинаковый. Это делается при помощи вот этой функции в текстовой палитре
Двигайте, как вам нравится.
Все остальные части этой полосы сделаны однотипно. Во фреймы вставлен текст и картинка. Картинка описана по кругу. Фрейм выделен черной рамкой. А их размещение – это опять-таки дело вашей фантазии... Некоторые фреймы залиты серым цветом.
Совет: не бойтесь нагромождения фреймов в фрейме (вот как! ☺ простите за тавтологию – по-другому не скажешь). Они все равно не видны, если только вы не будете выделять их границы цветом. А они очень помогают в размещении материала. Облегчают обработку и редактирование изображений. Но при этом не забывайте про «порядок наложения изображения» - без этого работа с фреймами превратится в кошмар.
Про 3-ю полосу, пожалуй – все.
Если вы сделали третью полосу – четвертая покажется вам плевым делом! Они, по сути, не отличается от первой и второй. Единственное, ее фреймы залиты серым цветом… Последняя полоса газеты – это развлечение. Кроссворды, анекдоты и шутки. Но если у вас газета иной тематики, то чем «забивать» последнюю полосу – решать вам.