Школьный дизайн для шаблона сайта
В данном уроке мы будем учиться рисовать макет для сайта в стиле «Школьный».

Шаг 1.Для начала создадим тетрадный лист и добавим к нему несколько изображений. Для тетрадного листа создадим полосатый фон темно-синего цвета, размером 700x550 пикселов. Используем инструмент rectangular marquee tool  (Прямоугольная область выделения) для того, чтобы создать светло-голубые полосы на новом слое.
(Прямоугольная область выделения) для того, чтобы создать светло-голубые полосы на новом слое.
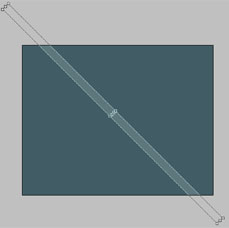
Поместите этот слой в папку под названием «Полосы» (для того, чтобы поместить слой в папку – выделите необходимый слой и нажмите комбинацию клавиш <Ctrl+G>). Активизируйте инструмент free transform tool(Свободное трансформирование) из меню edit > free transform(Редактирование – Свободное трансформирование)и поместите полосу строго по горизонтали. Полоса должна быть достаточно длинной, такой, как показано на рисунке:


Шаг 2.Теперь созданную полосу поверните на 45 градусов. Это полоса должна находиться в папке «Полосы».


Шаг 3.Дублируйте полосы (удерживая клавишу <Alt>, переместите полосу в сторону, создавая копию), располагая их равномерно, как показано на рисунке. Все эти полосы поместите в папку «Полосы».


Шаг 4.Объедините папку «Полосы» - кликните правой кнопкой мыши по миниатюре с изображением папки группы и выберите команду – объединить группу.

Шаг 5.Уменьшите непрозрачность слоя с полосами до 30%, дублируйте этот слой и отразите его по горизонтали: flip it horizontally(Отразить по горизонтали) в меню: edit > transform > flip horiztonal(Редактирование – Трансформирование – Отразить по горизонтали), как показано на рисунке:


Шаг 6.Воспользуйтесь инструментом rectangular marquee tool  (Прямоугольная область выделения) для того, чтобы создать белый прямоугольник на новом слое, который и будет выполнять функцию листа бумаги. Назовите этот слой «Бумага 2».
(Прямоугольная область выделения) для того, чтобы создать белый прямоугольник на новом слое, который и будет выполнять функцию листа бумаги. Назовите этот слой «Бумага 2».

Шаг 7.Дублируйте слой, который был в группе «Полосы», назовите его «Бумага 1» и сделайте его невидимым.
На новом слое создайте узкую прямоугольную полосу фиолетового цвета при помощи инструмента rectangular marquee tool  (Прямоугольная область выделения).
(Прямоугольная область выделения).

Шаг 8.Дублируйте линию несколько раз. После этого объедините все слои с полосками в один.

Шаг 9.Сделайте видимым слой «Бумага 1» и объедините слои «Бумага 1» и «Бумага 2» в один слой, затем примените к ним стиль слоя drop shadow(Внутренняя тень) с настройками, которые указаны на рисунке:

Шаг 10.Сделайте активным слой «Бумага 2» и используйте инструмент free transform (Свободное трансформирование) из меню edit > free transform (Редактирование - Свободное трансформирование)для того, чтобы повернуть этот слой по часовой стрелке. Выровненная бумага должна находиться под углом, как показано на рисунке:

Шаг 11.Дублируйте слой «Бумага 1» и поместите его ниже двух других слоев. Поверните слой «Бумага 1» против часовой стрелки, как показано на рисунке и немного подвиньте:

Шаг 12.Создайте дубликат только что повернутого и выровненного слоя «Бумага 1»И создайте прямоугольное выделение, как показано на рисунке. Таким образом, мы будем создавать листок стикера.
