Пособие содержит два раздела. Один посвящен описанию языка Web-страниц, а второй связан с особенностями представления страниц в глобальной сети.
КАЛИНИНГРАДСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
СОЗДАНИЕ И СОПРОВОЖДЕНИЕ ИНФОРМАЦИОННО-РЕКЛАМНОГО ИНТЕРНЕТ-САЙТА
Учебно-методическое пособие по курсу «Информационные технологии в социально- культурном сервисе и туризме» для студентов, обучающихся по специальности «Социально- культурный сервис и туризм»
Калининград
УДК
Создание и сопровождение Web- сайта туристской фирмы: Учебно-методическое пособие по курсу «Информационные технологии в социально- культурном сервисе и туризме» для студентов, обучающихся по специальности «Социально- культурный сервис и туризм» / Калинингр. Ун-т; Сост.В.И.Сутырин.- Калининград, 2005.-
Учебное пособие содержит описание языка HTML в объеме, необходимом и достаточном для самостоятельного формирования студентами Web- сайта информационно- рекламного характера. Рассматриваются вопросы сопровождения и рекламы сайтов в Интернете.
Составитель: канд.техн. наук, доцент В.И.Сутырин.
© Калининградский государственный
Университет, 2005
СОДЕРЖАНИЕ:
Создание Web-сайта
Как написать web-страницу
Структура HTML-документа
1.3.Основные средства языка HTML
1.3.1.Форматирование текста
1.3.2.Управление цветом
1.3.3. Гиперссылки
1.3.4. Создание списков
1.3.5. Работа с графикой
1.3.6. Создание таблиц
1.3.7. Создание HTML- форм
Сопровождение Web-сайта
2.1. Психология аудитории Интернета
2.2. «Раскрутка» сайта
2.2.1 Поисковые системы
2.2.2. Оптимизация web- страницы
2.2.3. Другие способы «раскрутки» сайта
Баннерная реклама
3.1. Зачем в сети баннер?
3.2. Как создать эффективный баннер?
Управление сайтом
4.1. Анализ статистики
4.2. Эффект присутствия
4.3. Рассылка
Методы связи с посетителем
5.1. Прием заказа через Интернет
Введение
Интернет стремительно развивается. Ежегодно число подписчиков и объем его информационных ресурсов практически удваиваются /1/. Глобальная сеть привлекает повышенное внимание благодаря эффективным технологиям информационного обмена.
Наибольшее число пользователей насчитывает электронная почта (e-mail), успешно конкурирующая с традиционными способами почтовых отправлений. Огромную популярность приобрела также «Всемирная паутина» -World Wide Web (WWW или просто Web), предоставившая практически неограниченные возможности для публикации и просмотра фото, видео, и текстовых материалов.
Для большинства людей работа в Интернете ограничивается использованием только перечисленных служб. На самом деле их намного больше. Например, люди, размещающие материалы в World Wide Web, нередко прибегают к помощи службы FTP (File Transfer Protocol) для копирования информации со своего компьютера на другой (удаленный) компьютер. Подобную схему работы обычно называют «клиент-сервер». Сервер – это мощный и надежный компьютер, постоянно подключенный к сети Интернет, способный одновременно отвечать на сотни запросов пользователей, пересылая информационные пакеты. В Сети постоянно функционируют тысячи серверов, которые поддерживают Web-информацию и электронную почту. Клиент – это обычный персональный компьютер, посредством которого можно подключиться к провайдеру – серверу, обеспечивающему доступ в Интернет. Для подобного подключения дополнительно необходим модем и телефон.
В последние годы Интернет превратился в эффективный инструмент бизнеса. В Интернете открыты электронные филиалы сотен тысяч фирм и компаний со всего мира. Он активно используется в качестве средства рекламы, маркетинговых исследований и электронной коммерции. Наиболее прибыльными считаются отрасли торговли книгами, портативной и компьютерной техникой, а также туристскими продуктами.
В странах Западной Европы и США туристские услуги занимают первое место по объему продаж в Интернете. В 2003 году доходы туристских компаний в Интернете составили свыше 22 миллиардов долларов. По прогнозам, к 2007 году эта цифра возрастет до 49 миллиардов долларов. Такая тенденция свидетельствует об огромных перспективах развития туристского Интернет-бизнеса в ближайшее десятилетие, в том числе и в нашей стране.
Первые страницы с описаниями путешествий стали появляться в России в 1995 г., а в 1996 г. Российский Интернет насчитывал уже около тысячи разделов с описанием услуг турфирм, отелей, систем бронирования туристских услуг и транспортных компаний, перевозящих туристов и т.д. Сегодня глобальная информационная сеть начинает оказывать серьезное влияние на развитие туристского бизнеса. Каждая десятая российская турфирма поддерживает в Интернете собственные Web-страницы.
В сфере социально- культурного сервиса и туризма Интернет используется в качестве эффективного средства электронных коммуникаций, существенно снижающего затраты фирм на ведение деловой переписки и переговоров. Сеть является важным источником актуальных справочных данных (по странам, ценам, тарифам, прогнозам погоды и др.), своевременное получение которых способствует формированию качественного туристского продукта. Кроме этого Интернет обеспечивает доступ к глобальным системам бронирования и резервирования, что значительно повышает уровень обслуживания клиентов.
Фирмы привлекает возможность формирования маркетинговых каналов продвижения услуг и создание собственных виртуальных офисов. Не случайно большинство организаций бизнеса, работающих в сфере сервиса и туризма, стремится к размещению в Интернете собственных страниц. Сдерживающим фактором в этом является отсутствие навыков работы с Web-страницами. Сегодня особенно важно, чтобы эффективные возможности информационного обмена в Интернете стали доступными людям, чьи профессиональные интересы непосредственно не связаны с областью новых информационных технологий. Предлагаемое учебное пособие адресовано именно таким людям. Его цель заключается в том, чтобы помочь начинающим сделать первые шаги в освоении Web.
Пособие содержит два раздела. Один посвящен описанию языка Web-страниц, а второй связан с особенностями представления страниц в глобальной сети.
Создание Web-сайта
«Всемирная Паутина» объединяет бесчисленное количество Web-страниц – единичных информационных документов. Несколько таких страниц, объединенных общим расположением и тематикой, складываются в Web-сайты людей и организаций. Все материалы, размещенные в World Wide Web, связаны между собой гиперссылками, которые служат для связи с другими информационными объектами (Web-страницами, разнообразными документами либо с их частями). Навигация в Web осуществляется при помощи специальных программ, называемых браузерами. Программы указанного типа интерпретируют страницы и выводят в рабочее окно все то, ради чего мы обращаемся к Web- разнообразную информацию.
Как написать web-страницу
Web-страница- обычный текстовый документ. Для его написания используется специальный язык HTML (Hiper Text Markup Language – язык разметки гипертекста). В нем различают два важных понятия:
Тег – это так называемая единица HTML-кода, заключенная в угловые скобки. Например, <HEAD>, <BODY>, <TABLE> и т.д. Теги бывают открывающими и закрывающими. Признаком здесь служит наклонная черта. Например, <HEAD> - это открывающий тег, а </HEAD> - закрывающий. Каждый тег обладает соответствующими атрибутами, которые уточняют его свойства.
Элемент– это совокупность открывающего и закрывающего тегов (например, <HEAD>...</HEAD>, <TABLE>...</TABLE>) и заключенного между ними кода.
Существует множество разных программ для создания HTML- документов. Однако все они подразделяются на два вида:
· Визуальные редакторы – программы, позволяющие создать web-страницу в полуавтоматизированном режиме. К сожалению, в таких редакторах невозможно создать качественный web-сайт.
· Редакторы Кода– программы, которые позволяют работать с HTML «вручную», то есть самому набирать HTML-код страницы. Простейший пример такой программы – это известный каждому Блокнот из набора стандартных программных средств Windows.
Программы для профессионального создания web-сайтов объединяют в себе функции как визуального редактора, так и редактора кода. И все же начать следует с Блокнота, чтобы сосредоточиться непосредственно на самом процессе написания кода.
Структура HTML-документа
Откройте программу Блокнот (Пуск > Программы > Стандартные > Блокнот) и наберите в окне программы несколько слов, затем сохраните документ в вашей папке с расширением *.html (вместо традиционного *.txt). Теперь откройте браузер (Internet Explorer) и выберите в меню «Файл» опцию «Открыть». В появившемся окне укажите путь к только что созданному вами файлу и стартуйте его. Это и есть самая простая web-страница, правда, некоторые браузеры могут ее не отображать, поскольку при ее написании не учтены определенные правила.
Обратимся к написанию «правильной» страницы. Прежде всего, каждая web-страница обязательно должна содержать строку, декларирующую версию языка HTML, на котором она написана. Эта строка поможет браузеру правильно интерпретировать ваш документ. Одним из вариантов ее написания может быть следующий:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML>
Далее следует поместить элемент <HEAD>. Это так называемая «голова» документа. В этом элементе содержится название web-страницы и техническая информация, с которой вы познакомитесь позже. Озаглавить документ можно, написав его название между тегами <TITLE></TITLE> внутри элемента <HEAD>
Теперь перейдем к элементу <BODY>. Это «тело» документа, содержащее то, что вы будете наблюдать в рабочем окне браузера. Оно может содержать графические объекты, таблицы и текст.
Вот как выглядит HTML-код простейшей web-страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
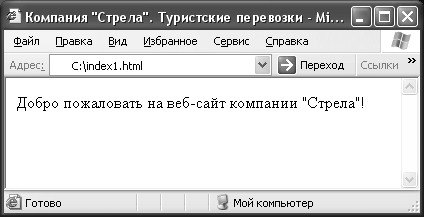
<TITLE>Компания "Стрела". Туристские перевозки</TITLE>
</HEAD>
<BODY>
Добро пожаловать на web-сайт компании "Стрела"!
</BODY>
</HTML>
В окне браузера Internet Explorer она отобразится следующим образом (рис.1):

Рис. 1
Структуру HTML-кода можно пояснить следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 - Transitional//EN"> - декларация HTML
<HTML>- начало HTML-документа
<HEAD> - заглавная часть документа (внутри: заголовок и тех. информация)
</HEAD>
<BODY> - тело документа (внутри: текст, графика, таблицы)
</BODY>
</HTML> - конец HTML-документа
Такова основа всех web-страниц. Справочники по языку HTML /2/ содержат множество элементов различного назначения. Но большинство из них выполняет форматирование текста, таблиц и графики.