-й шаг. Работа с гиперссылками
Гиперссылка на адрес в интернете (URL) задается просто указанием сто в поле Ссылка (Link) на панели Свойства. Это поле присутствует и на панели Свойства текста, и на панели Свойства изображения. Не забывайте указывать URL, начиная с протокола (например, ). Без указания протокола ссылка работать не будет. В отличие от браузера редактор не добавляет протокол самостоятельно.
Можно сделать так, чтобы ссылка открывалась в новом окне. Для этого под полем Ссылка (Link) в разделе Цель (Target) выберите атрибут _blank. Открывать гиперссылку в новом окне желательно при ссылках на посторонние ресурсы для того, чтобы пользователь не "ушел" с вашего сайта, чтобы сайт оставался у него открытым. В некоторых браузерах гиперссылки с атрибутом _blank открываются в новой вкладке. Проверьте работу ссылки в браузере. В окне редактора она не откроется, оно не интерактивно.
Также с помощью ссылок можно создавать закладки, т.е. указывать определенное место в файле, на которое попадет пользователь. Для этого сначала нужно расставить метки с помощью пункта меню Вставка – Имя Якоря (Insert – Named Anchor), где ввести имя метки, используя латинские буквы и (или) цифры. Появится значок  , обозначающий место невидимой метки.
, обозначающий место невидимой метки.
Теперь, предварительно выделив текст или изображение, в поле Ссылка (Link) надо указать имя метки (если ссылка ведет из другого файла, то имя файла и имя метки), установив перед именем метки знак # (например, index.html#l). Также удобно протянуть  на
на  . Имя метки запишется автоматически.
. Имя метки запишется автоматически.
Добавьте ссылку на свой e-mail адрес. Например, сначала в последнюю строку таблицы-макета допишите текст "Заказы направляйте по адресу:". Для добавления ссылки воспользуйтесь пунктом меню Вставка – Ссылка па адрес электронной почты (Insert – E-mail Link) или кнопкой  .
.
Сохрани те файл. Просмотрите его в браузере. Ссылка на адрес электронной почты будет работать, если на компьютере установлена и настроена почтовая программа.
-й шаг. Планирование сайта
Прежде чем создавать сайт, надо продумать его ОГЛАВЛЕНИЕ и структуру. Обычно это иерархическая структура, содержащая названия страниц и имена файлов для этих страниц. Например, пусть наш сайт содержит страницы: Главная – index.html, Услуги – uslugi.html, О фирме – firma.html, Контакты – kontakty.html (рис. 17.17).
Создадим меню, с помощью которого пользователь будет переходить на разные страницы (сами страницы сделаем позже). Пока нам понадобится только план с названиями страниц и именами соответствующих файлов. Проще всего создать меню с помощью Панели навигации.
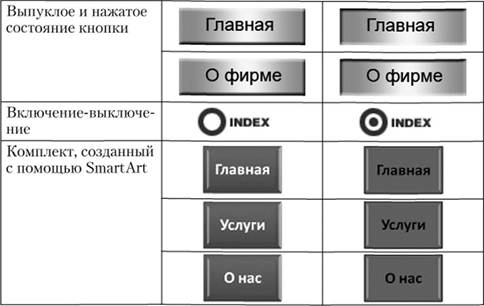
Предварительно надо создать по два изображения кнопки для каждой ссылки. Надписи на них должны совпадать, а дизайн – немного отличаться. Это могут быть изображения, имитирующие выпуклое и нажатое состояние кнопки, изображение включение-выключение или комплект, созданный с помощью Smart Art (рис. 17.18).
Теперь можно создать панель навигации.

Рис. 17.17. Макет сайта

Рис. 17.18. Примеры кнопок