Контейнер для большого изображения
Лабораторная работа №3.
Создание таблиц на web-странице
Цель работы: Научиться создавать таблицы различных форматов и размещать в них любую информацию.
Таблицы являются стандартом HTML. В первом приближении таблица Web-страницы – это сетка для показа данных в строках и столбцах. Однако таблицы можно применять как средство обхода ограничений HTML. Например, в HTML нельзя точно разместить элементы по горизонтали, но используя таблицы, можно добавлять столбцы для перемещения элементов.
Создание таблиц вручную – одна из наиболее сложных задач в HTML. Сначала формируете таблицу, затем первую строку, затем каждую ячейку с её содержанием. Каждый элемент требует открывающего и закрывающего тегов документа. Если вы забыли один – единственный текстовый маркер, то страницу никто не сможет прочитать. Некоторые Web-редакторы умеют создавать таблицу командами меню и способны изменить размер ячейки, её ширину, размер края и выравнивание содержимого с помощью диалоговой панели свойств.
Таблица данных
Это пример таблицы в самом основном понимании (именно на него изначально ориентировались создатели HTML) — как строк и столбцов с текстовыми данными.
Выравнивание текста
Таблицы часто используют, чтобы более наглядно представить выводимый текст за счет создания эффектов, принятых в обычных печатных изданиях: разделения на столбцы, выступающие строки, интервалы.
Шаблон страницы
Многие Web-дизайнеры используют большие таблицы в качестве контейнеров для задания структуры страницы. Одной из известных конфигураций является создание узких столбцов для пунктов навигации.
Контейнер для большого изображения
Таблицы могут использоваться для сборки больших изображений, которые предварительно были разделены на несколько частей, что бывает необходимо для получения анимационных эффектов, сменных изображений и т. д.
Базовая структура таблицы
В своей основе таблицы представляют собой ячейки, объединенные в строки и столбцы. Вы имеете возможность управлять характеристиками вывода на уровне всей таблицы, уровне строки и каждой отдельной ячейки. Минимальный набор тегов для описания таблицы включает <tab1e>, <tr>и <td>. Приводимый ниже код HTML демонстрирует базовую структуру таблицы с четырьмя ячейками:
<table> <tr>
<td>cell l</td><td>cell 2</td>
</tr> <tr>
<td>cell 3</td><td>cell 4</td>
</tr> </table>
Teг <table> определяет содержимое таблицы. Каждая строка задается тегом <tr> и состоит из множества ячеек данных (или заголовков). Количество столбцов определяется количеством ячеек в строке. Ячейки с данными обозначаются тегом <td>.Ячейка таблицы может содержать любые данные, пригодные для вывода HTML-документом (форматированный текст, изображения, мультимедийные элементы и даже другие таблицы).
Тег <table>
<table>.. ,</table>
Тег таблицы <table> определяет начало и конец таблицы. Закрывающий тег обязателен. Его отсутствие может привести к неверной обработке таблицы некоторыми браузерами.
Атрибуты:
align = left | right | center
Задает выравнивание таблицы в текстовом потоке (аналогично атрибуту выравнивания в теге изображения <img>). Значение по умолчанию left. Значение center поддерживается не всеми браузерами, поэтому более надежно для выравнивания по центру страницы использовать теги, находящиеся вне тега таблицы (например, <center> или <div>).
background = url
Определяет изображение, которое будет служить фоном для таблицы.
bgcolor = "#rrggbb" или название цвета
Задает цвет фона для всей таблицы.
border = число
Задает ширину (в пикселях) границы вокруг таблицы и ее ячеек. Задание border=0 полностью отменяет появление границы. Значение по умолчанию равно 1. Добавление атрибута border без значения приводит к появлению границы шириной один пиксель.
cellpadding = число
Задает размер интервала (в пикселах) между границей ячейки и ее содержимым. Значение по умолчанию равно 1.
cellspacing = число
Задает (в пикселах) размер интервала между ячейками таблицы. Значение по умолчанию равно 2.
Если значение атрибута границы (border) больше нуля, то по умолчанию frame использует это значение, пока не установлено другое.
height = число, проценты
Задает высоту всей таблицы. Значение может быть в пикселях или в процентах от размера окна браузера.
hspace = число
Содержит размер интервала (в пикселях) слева и справа от выровненной таблицы. (Атрибут аналогичен hspace для тега <img>.)
vspace = число
Задает размер (в пикселях) свободного пространства над и под выровненной таблицей (аналогично vspace для тега <img>).
width = число, проценты
Задает общую ширину таблицы. Может быть задан в пикселях или процентах от размера окна браузера.
bordered or = “#rrggbb” или название цвета
Определяет цвет главной центральной части границы таблицы.
bordercolordark = "#rrggbb" или название цвета
Задает цвет темной тени, используемой для создания эффекта трехмерного изображения.
Тег <caption>название таблицы </caption>.У тега <caption> есть всего один атрибут определяющий положение названия таблицы – align. Он может принимать два значения: top- над таблицей и bottom- под таблицей.
Тег <tr>
<tr>...</tr>
Тег <tr> задает в таблице строку ячеек. Строка таблицы, ограниченная тегами <tr>, не имеет никакого содержания, кроме совокупности ячеек таблицы (<td>). Завершающий тег не является обязательным.
Атрибуты:
align = left | center | right
Задает способ выравнивания текста (или других элементов) в ячейках текущей строки.
bgcolor = "#rrggbb" или название цвета.
Задает цвет, используемый в строке. Значение цвета, заданного для фона строки, перекрывает значение, заданное для таблицы в целом.
valign = top | middle | bottom | baseline
Задает способ вертикального выравнивания текста (или других элементов) в ячейках текущей строки. Значение по умолчанию middle.
Тег <td>
<td>...</td>
Ter <td> определяет ячейку данных таблицы. Закрывающий тег не обязателен, но его наличие может предотвратить непредсказуемые сбои при выводе таблицы. В частности, они возможны, если содержимым ячейки является изображение. Атрибуты такие же как у тега <tr> плюс свои.
Атрибуты:
background = ur1
Определяет изображение, которое должно использоваться в качестве фона в ячейке.
colspan = число
Задает количество столбцов, которые будет объединять данная ячейка. Значение по умолчанию 1.
height = число, проценты
Задает высоту ячейки в пикселях или в процентах от высоты таблицы. Высота, заданная в первой ячейке, будет использована для остальных ячеек строки.
nowrap
Отменяет автоматическое обтекание текста для данной ячейки. Окончания строк должны быть дополнены тегами <р> или <br>.
rowspan = число
Задает количество строк, объединяемых данной ячейкой. .Значение по умолчанию равно 1.
width = число
Задает ширину ячейки в пикселях.
Тег <th>
<th>заголовок</th>
Атрибуты:
align = left | center | right
Задает способ выравнивания текста (или других элементов) в ячейках текущей строки.
valign = top | middle | bottom
Задает способ вертикального выравнивания текста (или других элементов) в ячейках текущей строки. Значение по умолчанию middle.
colspan = число
Задает количество столбцов, которые будет объединять данная ячейка. Значение по умолчанию 1.
rowspan = число
Задает количество строк, объединяемых данной ячейкой. Значение по умолчанию равно 1.
width = число
Задает ширину ячейки в пикселах.
bgcolor = "#rrggbb" или название цвета.
Задает цвет, используемый в строке. Значение цвета, заданного для фона строки, перекрывает значение, заданное для таблицы в целом.
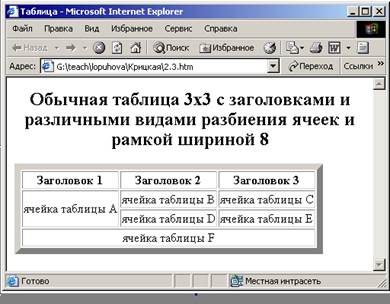
Простые таблицы – довольно большая редкость. Гораздо чаще встречаются сложные таблицы, в которых ячейки располагаются одновременно в нескольких соединениях столбцах или строках. Ниже приведём пример (см. пример 9), который демонстрирует таблицу 3х3 с заголовками, различными видами разбиения таблицы на ячейки и заданной рамкой. Для объединения ячеек используются атрибуты colspan и rowspan. Атрибут colspan сообщает программе просмотра, что нужно раздвинуть клетку таблицы на несколько столбцов. Например, в нашем примере 9 ячейку А нужно растянуть на ячейку одного столбца и на две строки, для этого задаём colspan=1, а rowspan=2, а ячейку F нужно растянуть на ячейки трёх столбцов и на одну строку, следовательно, colspan=3, а rowspan=1. В данном примере используется атрибут border =8. Он устанавливает ширину рамки таблицы и может принимать любое значение от 0 до 10. Если данный атрибут не указать или задать равным нулю, то у таблицы будет отсутствовать рамка, такая таблица приведена ниже на рисунке 6.
Пример 9:
<html> <head>
<title>Таблица</title>
</head> <body>
<h2 align = center> Обычная таблица 3х3 с заголовками
и различными видами разбиения ячеек и рамкой шириной равной 8</h2>
<table border=8>
<tr>
<th>Заголовок 1</th> <th>Заголовок 2</th>
<th>Заголовок 3</th></tr>
<tr>
<td align=center rowspan=2
colspan=1>ячейка таблицы A</td>
<td>ячейка таблицы B</td>
<td>ячейка таблицы C</td>
</tr><tr><td>ячейка таблицы D</td>
<td>ячейка таблицы E</td>
<tr><td align=center rowspan=1
colspan=3>ячейка таблицы F</td>
</tr> </title> </body> </html>
Результат:

Рис.5 Пример таблицы 3х3

Рис.6 Пример таблицы без рамки
Cellpadding и Cellspacing
У тега table есть атрибуты, которые используются в паре: Cellspacing и Cellpadding. Для того чтобы избавиться от пространства между ячейками таблицы используется атрибут cellspacing, в html файле это запишется следующим образом <table cellspacing=0>. Можно увеличить пространство между ячейками, тогда, например cellspacing=10 (см. рисунок 7).

Рис.7 Пример использования Cellspacing
Атрибут cellpadding добавляет свободное пространство между содержимым ячейки и ее границами (см. рисунок 8).

Рис.8 Пример использования Cellpadding

Рис.9 Пример использования Cellpadding и Cellspacing
Многие Web-дизайнеры используют большие таблицы в качестве контейнеров для задания структуры страницы. Одной из известных конфигураций является создание узких столбцов для пунктов навигации.
Атрибут WIDTH
Когда создаём таблицу, то ширина столбца оказывается равной самому широкому элементу этого столбца. Нужно установить для него точную ширину, равную половине всей таблицы.
Пример 10:
<HTML> <HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY>
<H2 ALIGN = Center> Таблица</H2>
<TABLE BORDER WIDTH=”50%”>
<TR><TD WIDTH=80%>Таблица в 50% ширины от экрана. Столбец в 80% ширины таблицы</TD><TD>ячейка 2</TD>
</TR>
<TR><TD>ячейка 3</TD><TD>ячейка 4</TD>
</TR>
</TABLE> </BODY> </HTML>
Выполнение данного примера демонстрирует, сколько места занимают на экране таблица, столбцы и ячейки.
Результат:

Рис.10 Пример использования атрибута Width
Таблицы можно использовать и для форматирования текста. Предположим, что нужно выровнять текст по левой границе и отодвинуть его от края. Для достижения цели можно использовать атрибуты таблицы, не указывая строки и ячейки, но указывая невидимый бордюр (NOBORDER).
Пример 11:
<HTML> <HEAD>
<TITLE>Программа по обучению детей работе с Интернетом</TITLE>
</HEAD>
<BODY bgcolor=”#FFFFFF” link= #ff0000
vlink= #ff0000>
<center><table noborder cellpadding=”20”
cellspacing=”20” width=80%><tr>
<td align=left>
<center><img src=”!/russia.gif”>
</center> <hr> <P>Текст программы обучения детей работе с Интернетом……..</P>
</tr></td> </TABLE> </BODY> </HTML>
Результат:

Рис.11 Пример использования таблицы для форматирования текста
Контейнер для большого изображения
Таблицы могут использоваться для сборки больших изображений, которые предварительно были разделены на несколько частей, что бывает необходимо для получения анимационных эффектов, сменных изображений и т. д.
Практические задания.
* Текст для выполнения практических заданий необходимо брать из файла «текст для лабораторных работ.doc».
1. Создайте HTML документ, <head>, задайте название документа с помощью тега <title> и включите дополнительные сведения о документе используя тег <meta>.
2. Задайте фоновый цвет документа, используя необходимый атрибут тега <body>.
3. Создайте таблицу следующего формата: 4 столбца и 5 строк; ширина рамки таблицы =7; объедините несколько ячеек по строкам и несколько по столбцам. Добавьте в таблицу текст с различным выравниванием: в право, в лево, по центру и форматированием.
4. Создайте 3 таблицы следующего формата: 2 столбца и 2 строки; ширина рамки таблицы =4; в первой таблице увеличите пространство между ячейками, во второй таблице уменьшите пространство между ячейками, в третей таблице установите ширину таблицы и ширину первого столбца в %. Добавьте в таблицу текст с различным выравниванием: в право, в лево, по центру и форматированием.
5. Создайте таблицу с невидимыми границами и используйте ее для разметки текста.
Теоретические вопросы:
1. Для каких целей используются таблицы на веб-странице?
2. Базовая структура таблицы.