Купа тексту і всякого вмісту, або нічого
<map name="karta2">
<area href="drugoy_document2.html" shape="circle" coords="46,48,35" alt="маленький круг">
</map>
Ось ми, нарешті, добралися і до багатокутників.

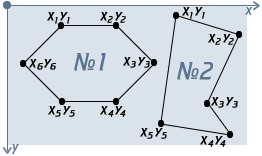
Насправді тут немає нічого страшного. Ви вказуєте крапки (координати кутів), вони як би з'єднуються між собою лініями, і ми можемо таким чином отримати дуже всілякі фігури (поглянете на фігуру 2, правда здорово?). Використовуючи poly, ми можемо робити найрізноманітніші області, від скромного трикутника до шикарної зірки.
Зараз ми працюватимемо з фігурою №2, тому що у неї менше кутів (так, ледача я, вирішила полегшити собі життя на один кут:).
Спершу задамо типа області:
<map>
<areashape="poly">
</map>
Координати пишуться за наступним принципом:
<area shape="poly" coords="x1,y1,x2,y2...,xN,yN">
Розшифровується це так: "координати першого кута (x1,y1), координати другого кута (x2,y2), ще багато кутів і їх координат (...), координати останнього кута (xN,yN)". Тобто для нашого п'ятикутника запис повністю виглядатиме так:
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5">
Тепер підставимо реальні значення координат в наш код:
<map>
<area shape="poly" coords="168,9,232,29,200,97,223,129,153,119">
</map>
Далі вже прописуємо заслання, ім'я карти, і прив'язуємо карту до малюнка (це скрізь поодинці і тому ж принципу):
<img src="mappoly.gif" usemap="#karta3">
1 - Ми можемо одночасно використовувати різні області, наприклад круг і багатокутник:
<img src="mappoly.gif" usemap="#karta3">
... Купа тексту і всякого вмісту, або нічого...
<map name="karta3">
<area href="drugoy_document3.html" shape="circle" coords="46,48,35">
<area href="drugoy_document3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119">
</map>
2 - Наші області можуть перетинатися (буває, руки криві). Це не смертельно, головне пам'ятати, що в цьому випадку при натисненні на область пересічення пріоритет має область, яка вказана першою (тобто відвідувач піде на ту сторінку, куди вона посилається).
3 - Будьте уважні, якщо ви пропишіть для картинки usemap=#KARTA, а ім'я (name) вашої карти буде karta - те можливі помилки, оскільки karta і KARTA - різні імена. Регістр завжди враховується, не забувайте.
4 - Ви можете не мучитися з картами, а знайти на просторах інтернету спеціальну програму, за допомогою якої ви без зусиль зможете карту розкреслити, і не прописувати все уручну - це може заощадити ваш час, сили, нерви.
У цій главі ми продовжимо розмову про заслання. Інколи виникає така ситуація: нам потрібно зробити заслання не на інший документ, а усередині того ж документа - закладку, в народі звану якорем (дивитеся приклад <file:///D:\Documents%20and%20Settings\user\ Мої%20документи\alex%20new\ НТУУ\ Прочие\steps\ancorpri.html>, понажимайте там на ссылочки). Така навігація усередині одного і того ж документа вельми зручна. Створюватися вона може двома способами.
Спосіб перший - за допомогою атрибуту name (ім'я закладки) тега A:
<H2>Григорий Остер, "Шкідливі поради.<BR>
Книга для неслухняних дітей і їх батьків".</H2>
<A href="#stih1">Ссылка на вірш первый</A><BR>
<A href="#stih2">Ссылка на вірш второй</A><BR>
<A href="#stih3">Ссылка на вірш третий</A><BR><BR>
<PRE>
Недавно вчені відкрили, що на світі бувають неслухняні діти, яких всі роблять навпаки. Їм дають корисну пораду: "Умивайтеся вранці" - вони беруть і не умиваються. Їм говорять: "Вітайтеся один з одним" - вони тут же починають не вітатися. Учені придумали, що таким дітям потрібно давати не корисні, а шкідливі поради. Вони всі зроблять навпаки, і вийде якраз правильно.
</PRE>
<H3><A name="stih1">Стих первый</A></H3>
<PRE>... тра-ля-ля 1...</PRE>
<H3><A name="stih2">Стих второй</A></H3>
<PRE>... тра-ля-ля 2...</PRE>
<H3><A name="stih3">Стих третий</A></H3>
<PRE>... тра-ля-ля 3...</PRE>
Заголовки (стих перший, стих другий, стих третій) в нашому прикладі ми зробили закладками, використавши атрибут тега A - name:
<A name="stih3">Стих третий</A>
Потім, без ніяковості, ми зробили на них заслання:
<A href="#stih3">Ссылка на вірш третий</A>
Відмітьте - <A href="#stih3"> - символ грат (#) перед ім'ям закладки, на яку ми посилаємося, обов'язковий. Ви можете посилатися на закладку і з інших документів, тоді заслання виглядатиме таким чином:
<A href="ancorpri.html#stih3">
Заслання на вірш третій з якогось іншого документа </A> або
<A href="http://www.mysite.ru/ancorpri.html#stih1"> Заслання на вірш третій з якогось іншого документа </A>
(ім'я сайту, ім'я документа + ім'я закладки)
Спосіб другої - є такий атрибут - id, який призначає тегу (елементу) унікальне ім'я в межах одного документа (окрім тегів Base, Head, Html, Meta, Script, Style, Title). Що заважає нам задати id, наприклад, тегу H3 (заголовкам)? Нічого.
<H2>Григорий Остер, "Шкідливі поради.<BR>
Книга для неслухняних дітей і їх батьків".</H2>
<A href="#stih1">Ссылка на вірш первый</A><BR>
<A href="#stih2">Ссылка на вірш второй</A><BR>
<A href="#stih3">Ссылка на вірш третий</A><BR><BR>
<PRE>
Недавно вчені відкрили, що на світі бувають неслухняні діти, яких всі роблять навпаки. Їм дають корисну пораду: "Умивайтеся вранці" - вони беруть і не умиваються. Їм говорять: "Вітайтеся один з одним" - вони тут же починають не вітатися. Учені придумали, що таким дітям потрібно давати не корисні, а шкідливі поради. Вони всі зроблять навпаки, і вийде якраз правильно.
</PRE>
<H3 id="stih1">Стих первый</H3>
<PRE>... тра-ля-ля 1...</PRE>
<H3 id="stih2">Стих второй</H3>
<PRE>... тра-ля-ля 2...</PRE>
<H3 id="stih3">Стих третий</H3>
<PRE>... тра-ля-ля 3...</PRE>
Поглянете, зовні нічого не змінилося і все діє так само, як і у першому прикладі, тому ви можете використовувати спокійно будь-який з цих двох способів (який більше подобається).
Також хочу вас застерегти, ніколи не робіть так:
<A href="#stih">Ссылка на ...</A><BR>
<A name="STIH">Закладка</A>
Якщо ви, наприклад, напишіть ім'я закладки великими буквами, а, посилаючись, вкажете це ім'я маленькими, то броузер може порахувати це за два різні імена (а може і за одне), тому щоб уникнути помилок враховуйте це, і пишіть імена в одному регістрі.