простых правил построения композиции в кадре
Контраст
Как привлечь внимание зрителя к вашей фотографии? В кадре должен быть контраст:
• Более светлый предмет снимают на тёмном фоне, а тёмный на светлом.
• Не фотографировать людей на жёлтом или коричневом фоне, цвет фото будет неестественным.
• Не снимайте людей на пёстром фоне, такой фон отвлекает внимание зрителя от модели.
Размещение
Важные элементы сюжета не должны быть хаотично размещены. Лучше, чтобы они образовывали простые геометрические фигуры.
Равновесие
Объекты, расположенные в разных частях кадра, должны соответствовать друг другу по объему, размеру и тону.
Золотое сечение
Золотое сечение было известно ещё в древнем Египте, его свойства изучали Евклид и Леонардо да Винчи. Самое простое описание золотого сечения: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
Диагонали
Один из самых эффективных композиционных премов — это диагональная композиция.
Суть её очень проста: основные объекты кадра мы располагаем по диагонали кадра. Например, от верхнего левого угла кадра к правому нижнему.
Этот приём хорош тем, что такая композиция непрерывно ведет взгляд зрителя через всю фотографию.
Формат
Если в кадре преобладают вертикальные объекты — снимайте вертикальные кадры. Если фотографируете пейзаж — снимайте горизонтальные кадры.
Точка съемки
Выбор точки съемки прямым образом влияет на эмоциональное восприятие снимка. Запомним несколько простых правил:
• Для портрета лучшая точка на уровне глаз.
• Для портрета в полный рост – на уровне пояса.
• Старайтесь кадрировать кадр так, чтобы линия горизонта не разделяла фотографию пополам. Иначе зрителю будет сложно сфокусировать внимание на объектах в кадре.
• Держите камеру на уровне объекта съемки, иначе вы рискуете получить искажённые пропорции.
Объект, снятый сверху, кажется меньше, чем есть на самом деле. Так, снимая человека с верхней точки, на фотографии вы получите человка маленького роста.
Фотографируя детей или животных, опуститесь до уровня их глаз.
Направление
Наш мозг привык читать слева направо, так же мы оцениваем и снимок. Поэтому смысловой центр лучше располагать в правой части кадра. Таким образом взгляд и объект съёмки как бы движутся навстречу друг другу.
При построении композиции всегда учитывайте этот момент.
Цветовое пятно
Если в одной части кадра присутствует пятно цвета, то в другой должно быть что-то, что привлечет внимание зрителя. Это может быть другим цветовым пятном или, например, действием в кадре.
Движение в кадре
Снимая движущийся объект (автомобиль, велосипедиста), всегда оставляйте свободное пространство впереди объекта. Проще говоря, располагайте объект так, как будто он только “вошёл” в кадр, а не “выходит” из него.
ОСНОВЫ ДИЗАЙНА
ВИЗИТНОЙ КАРТОЧКИ
Как и любое качественное изделие, визитная карточка требует внимательного отношения ко всем деталям, ее наполняющим. Мелочей нет. Не поленитесь и напишите от руки весь текст, выделяя в нем значимые группы и подгруппы. Каждая группа - это новый блок текста, подгруппа - новая строка. Ясное понимание структуры текста, его деления по содержанию и значимости приводит, в последующем, к четкости композиционного решения визитки. Но с написанием текста ручное творчество не кончается. Желательно от деталей перейти к целому и в эскизной форме предложить несколько принципиальных решений визитки как целого объекта.
ШРИФТОВЫЕ СРЕДСТВА
Один из принципов композиции - это контраст. Не используйте его, применяя шрифт. Единство и только единство всего шрифтового решения визитки!
НЕШРИФТОВЫЕ СРЕДСТВА. ВИЗУАЛЫ
Это линейки, рамки, плашки - фактически та графика, которая выполняется средствами программного рисования. Они очень ограничены, но позволяют добиться простых и интересных решений. Хороший результат дает удачно найденное сочетание на одном листе буквы и рисунка. Очень часто забывают, что белый цвет или незаполненное текстом или рисунком пространство визитки ("воздух") также является средством оформления.
От величины пробелов между частями текста зависит их читабельность. Минимальный пробел для данного текста равен его кеглю. Кратность пробелов строкам набора предохраняет от нарушения ритма текста.
ЛОГОТИП
Один из главных составляющих элементов визитной карточки - логотип. Вся композиция строится на нем. Принципы сочетания элементов логотипа должны и обязаны быть в единстве с элементами ВК. Подчас, это самая сложная часть работы над визиткой - вписать в композицию логотип.
КОМПОЗИЦИЯ
Вот мы и добрались до самого сложного. Как добиться простоты и читабельности визитной карточки? Вы можете как угодно изощряться в графике и грамотности, но, если вся информация - текстовая и графическая - просто вывалена на визиточное поле, то эффект от такой визитки - ноль.
Композиция - понятие емкое. Для нас - это шрифтовое оформление текста (набор), его размещение в сочетании с фирменными элементами (верстка).
Все действие происходит в формате визитки и отвечает требованию ее владельца: дать информацию в красивой форме. Такой двойственный подход подразумевает использование как информационных, так и художественных правил.
Борьба вдохновения и геометрии. Материалы визитки могут размещаться по чувству и по расчету. Освобождение стиля от стандартных геометрических принципов - это наиболее сложно. Требуется развитое чувство пространства, умение находить баланс цветности и массы, центра и периферии, желателен опыт рисовальщика и живописца. Личный совет: обопритесь на рационализм геометрии и математики и работайте по сетке. Маленький формат требует крупных делений пространства, где будут расположены блоки текста и графики. Простейшее действие - деление формата по средним горизонтальной и вертикальной линиям - дает массу возможностей.
Выбрать позицию. Современная типографика с множеством шрифтов и начертаний, цветной печатью - это не прямая борьба черного и белого, а их зрительных оценок, как громкого и тихого, активного и спокойного, контрастного и тонко нюансного. Встаньте на чью-то сторону и добивайтесь ясного общего впечатления от ВК. Светлое решение достигается либо светлым начертанием шрифта небольшого кегля, либо светлыми тонами цветной печати.
Неплохой эффект дает такой подход: спокойные строки текста и сверхжирный логотип, сочетание набора мелким и крупным кеглем (6 и 30 пунктов).
Следуйте закону тяготения
Основная задача композиции - найти зону притяжения или отталкивания графики ВК. Как известно, возможны четыре варианта выключки: вправо, влево, по формату, полная. Последняя, пожалуй, используется наиболее редко. Те же самые принципы используются для форматирования ВК в целом.
Центральная композиция в чистом виде встречается, но редко. Своей простотой и открытостью границ она предъявляет особые требования к выбору шрифта и культуре набора. Открытость белого пространства заставляет особо внимательно отнестись к ВК-предмету, который приятно не только разглядывать, но и брать в руки. Наиболее значимое место центральной композиции - чуть выше центра ВК. Именно здесь располагается основная информация. Если автор ВК не стремится заполнить текстом белое пространство, то особое внимание надо уделить шрифту первой строчки. Очень хорошие результаты дает элегантный курсив или "породистая" гарнитура Антиква, особенно в сочетании с печатью серым цветом.
Во многих ВК центральная композиция основана на сочетании отдельных строк и блоков текста. Технически такое решение достигается просто: за счет выключки по соответствующему формату. Однако, сделать несколько блоков, сочетающихся по формату, кеглю, начертанию и без внутренних дыр - задача не из легких. Но результат стоит этих усилий, т.к. удачно решенные блоки организуют визитку в современном стиле.
Флаговая композиция подразумевает односторонюю выключку, как правило, влево. Правосторонняя выключка для мелких текстов используется, скорее, как исключение. Это не удивительно, т.к. читать строки каждый раз с нового начального положения не очень просто.
Другое дело, когда слова длинные или их мало: Персону и должность вполне допустимо разместить по правой вертикали, что подчеркивает ее индивидуальность. Самое простое решение - визитка делится пополам, и вся текстовая информация выключается по этой линии. Фирменный знак или логотип размещается на левой половине с учетом полей. В зависимости от длины строк линия выключки может смещаться от центра в ту или иную сторону.
Одновременно с изменением пространства текста меняется пространство других элементов визитки.
ОШИБКИ.
Немаловажным представляется наличие отступов от края. Часто случается так, что дизайнер пытается втиснуть на визитку побольше элементов и старается сделать их покрупнее. В результате тексты и значимые детали изображения оказываются менее чем в миллиметре от края. Выглядит это, честно говоря, ужасно. К тому же, при порезке тиража часть букв может и вовсе "зарезаться". Для того, чтобы избегнуть этой неприятности, все тексты и другие значимые элементы необходимо располагать не ближе 3-х миллиметров от края визитки.
Иногда дизайнер решает взять визитку в изящную рамочку, расположенную в том же миллиметре от линии реза. На экране это выглядит, возможно, очень красиво. Но подвох заключается в том, что рез по всей высоте стопы визиток проходит не идеально. Разбег составляет десятые доли миллиметра, но на размере в 1 мм даже одна десятая бросается в глаза. И если справа от рамочки до края получится 0,9 мм, то слева, соответственно, набежит 1,1 мм, и это в идеале. Если же рамочка, допустим, десятимиллиметровая, то разбег даже в 0,5 мм "на глаз" совершенно не определяется. К тому же, очень узенький отступ у расположенного в углу прямоугольного изображения на готовом изделии будет производить впечатление неаккуратной порезки — то ли отступа вообще не должно быть, то ли он должен быть шире, а резчик просто "промазал".
Кроме правильного расположения элементов нужны еще и "напуски" на подрезку. Это значит, что если готовая визитка должна получиться 50 х 90 мм, то в макете все фоновые изображения необходимо увеличить по 1 мм на каждую из сторон. То есть, размер подложки в макете будет 52 х 92 мм.
Типографика
Типографика – это творческое преображение печатного текста в элемент графического оформления. Она обходится без использования иллюстраций и изобразительной графики, но с помощью моделирования и монтажа текста создает художественные образы. Именно поэтому типографика является неотъемлемой частью дизайна и оформительского искусства.
Главная задача типографики – доступно, ясно и в интересной форме донести до зрителя или читателя информацию. Как именно это сделать, остается на выбор специалистов по типографике – типографов. Они собирают в одно целое текст, шрифт, располагают шрифтовые элементы относительно друг друга и заданного пространства. Это может показаться простой и чисто технической задачей, однако на самом деле методами типографики можно создавать настоящие произведения искусства.
Типографика требует тонкого понимания процесса трансформации печатного текста в четкий визуальный образ, соответствующий значению заданной информации. Для этого существует множество различных приемов, например акцентирование смысловой нагрузки слова «оранжевый» при помощи написания его оранжевым цветом или же написание слова «маленький» небольшим кеглем. Также типограф может манипулировать гарнитурами шрифтов, разрядкой литер, их положением на макете, соотношением масштабов текстов и т.д. Поэтому типографов можно назвать художниками и поэтами одновременно.
Основа основ
Шрифт – это база для создания любой типографической композиции и, естественно, параметры шрифта ограничивают возможности типографа.
Чаще всего в типографике используются так называемые акцидентные и титульные шрифты, которые нецелесообразно применять для текстового набора. Они редко используются в мелком кегле, но хорошо смотрятся, как оформительские элементы при кегле покрупнее. Сегодня многообразие шрифтов постоянно пополняется новыми видами. Но, как ни странно, по мнению некоторых специалистов по типографике, обилие шрифтов является не показателем успеха, а наоборот, свидетельствует о недостаточной координации деятельности шрифтографов.
Типографика на практике
Огромное количество объявлений, вывесок и указателей выполнено в технике типографики. Широкое применение она находит и в малоформатных печатных изданиях; брошюры, флайеры, буклеты, проспекты и программки. Причина этого кроется в их предназначении — привлечь внимание и донести информацию до читателя в условиях жестко ограниченного пространства бумажного листа. Типографика успешно справляется с обеими этими функциями, причем без перегрузки страниц тяжелыми иллюстративными элементами.
Не обходится без типографики и широкоформатная реклама. Поскольку взгляд задерживается на рекламном щите, как правило, не дольше чем на несколько секунд, информация на нем должна быть представлена в максимально сжатом виде. Такая реклама воспринимается сначала визуально, а лишь потом, если удастся привлечь внимание человека, происходит осмысление ее текстового содержания. При этом использование большого количества иллюстрирующих деталей может привести к негативному результату — объявление оказывается перегруженным информацией и взгляд не успевает охватить одновременно и текст, и изображение и уж тем более правильно интерпретировать их. Здесь-то и приходит на помощь типографика, которая превращает текст в привлекающую внимание и легкую для восприятия графику. Проектируя широкоформатные рекламные плакаты, дизайнеры-типографы часто экспериментируют с соотношением масштабов текста и формата листа, находя порой довольно оригинальные композиционные решения. Именно в сфере рекламы у типографа появляется больше возможностей для трансляции заданного рекламодателем смыслового послания в композиционный образ.
Без типографики не существовало бы логотипов. Даже самые простые из них представляют собой типографические композиции, а многие и вовсе являются сложными типограммами. Бывает даже так, что шрифт, использованный в логотипе, сам по себе начинает восприниматься как неотъемлемая часть корпоративного имиджа компании, например, как известный шрифт Microsoft Sans Serif.
Типографика пользуется огромной популярностью и у авторов художественных постеров и плакатов, которые давно уже выделились в самостоятельный жанр изобразительного искусства. Они, как и рекламные публикации, вынуждены апеллировать в первую очередь к визуальному восприятию. Однако жанр постеров и плакатов не органичен такими жесткими рамками, как, скажем, печатная реклама, и поэтому дает дизайнерам большую возможность художественного самовыражения; отсутствие заданных рекламодателем слоганов и формулировок превращают текст в полноправный инструмент графического оформления. Крупный формат плаката только усиливает его выразительность.
Модульная сетка определяет в целом внешний вид будущего макета и строго задает места размещения на странице, страницах или во всех однородных документах всех предполагаемых элементов, текста, иллюстраций, заголовков статей и других графических и информационных объектов.
Сетка разрабатывается дизайнером конкретно для каждого проекта. Будь то календарь, фирменный бланк, визитка, открытка, конверт, журнал, книга или прочая графика, требующая, как вам кажется, этапа разработки модульной сетки.
Сетку иногда называют шаблоном или трафаретом. Она служит каркасом, определяющим, где на странице будут размещены элементы. Сетка представляет собой систему непечатаемых и не показываемых заказчику (кроме фирменного стиля) вертикальных, горизонтальных и диагональных линий, разделяющих страницу.
Немного истории. Откуда это взялось.

Модульная сетка: инструмент грамотного дизайна
Что такое модульная сетка?
Это невидимый скелет вашего дизайна – система горизонтальных и вертикальных (а порой еще диагональных и дуговых) направляющих, помогающих сориентировать и согласовать между собой отдельные элементы композиции.
Какая от нее польза?
Во-первых, модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Она позволяет рационально организовать любое графическое пространство, будь то бланк, визитка, постер, книга, сайт, интерьер, сохраняя во всех его элементах единство стиля.А во-вторых, заметно ускоряет выполнение заказа, ведь, согласитесь, работать по шаблону гораздо легче, чем всякий раз заново изобретать велосипед.
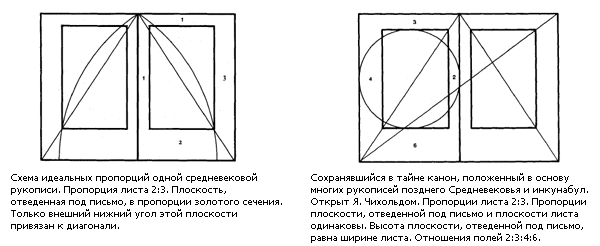
Человек издавна пытался понять природу красоты, "разложить" ее на отдельные составные части, "поверить гармонию алгеброй". Древнейший пример использования модульной сетки – средневековый канон, которым пользовались переписчики книг при разметке книжных страниц.

Разворот латинского манускрипта. 1555
Законы пропорции (Николай Панков)
Модульная система — один из самых популярных методов конструирования полиграфической продукции. Печатное издание созданное по модульной системе (то есть на базе модульной сетки) легче воспринимается человеком, так как его дизайн основывается на законах пропорции. Использование модульной сетки позволяет упорядочить различные элементы страницы, придавая ее оформлению целостность и ясность.
Главное назначение модульных сеток — придание целостности всему изданию, а также облегчение работы по его созданию. Просчитав один раз возможные положения элементов на странице и создав модульную сетку, дизайнеру уже не нужно выверять каждый лист — можно просто верстать материалы по мере их поступления.
Многие уверены, что использование модульных сеток для конструирования печатной продукции возможно только при помощи компьютера. Однако на самом деле такой метод использовался задолго до появления персональных компьютеров. Считается, что впервые на практике модульные сетки стали применять дизайнерские школы Европы в 1950-1960-х годах, однако и этих дизайнеров никак нельзя назвать изобретателями модульной системы, поскольку этот метод возник еще до эпохи Возрождения. С помощью модульных сеток художники увеличивали свои картины, а в картографии сетку начали использовать еще раньше.
Еще в 1509 году в своей книге «О божественной пропорции» итальянский математик Лука Пачоли писал об использовании принципа золотого сечения в архитектуре и изобразительном искусстве. Эта «божественная пропорция» определяется делением отрезка — чтобы меньшая его часть относилась к большей так же, как эта большая часть относится ко всему отрезку. Если такое деление продолжать, то длины отрезков выстроятся в ряд Фибоначчи, в котором каждое последующее число равно сумме двух предыдущих. Термин «золотое сечение» ввел Леонардо да Винчи, однако само это отношение было известно еще в античности.
Для нахождения отрезков золотой пропорции методами геометрии следует построить пентаграмму — правильный пятиугольник с вписанной в него пятиконечной звездой. Каждый конец пятиугольной звезды представляет собой золотой треугольник, стороны которого образуют угол 36° при вершине, а основание, отложенное на боковую сторону, делит ее в пропорции золотого сечения. Прямоугольником золотого сечения соответственно называют такой прямоугольник, короткая сторона которого делит длинную в пропорции золотого сечения. Математически отношение сторон такого прямоугольника можно выразить иррациональным числом 1,61803398, обозначаемым греческой буквой Ф, в честь первой буквы имени греческого скульптора Фидия. Алгебраически же оно записывается как a : b = b : (a + b).
Есть и другой метод получения гармоничных пропорций. Из простого квадрата, который является естественной частью прямоугольника золотого сечения, можно построить прямоугольник, отношение сторон которого можно выразить как 1:v2 (прямоугольник v2). Он строится проведением дуги радиусом, который равен диагонали квадрата. Этот прямоугольник, к примеру, составляет основу для форматов бумаги стандарта DIN (A, B, C, D), и неслучайно опытные дизайнеры рекомендуют всегда использовать именно такие форматы. При создании проекта, в котором имеются листы различных размеров (например, фирменного стиля для какой-либо организации) применение форматов DIN позволяет придать проекту целостность.
После исследований времен античности и Возрождения о золотом сечении вспомнили вновь в начале XX века. В 1920 году появилась книга «Элементы динамической симметрии» Джея Хэмбиджа, где впервые прямоугольник золотого сечения был связан с логарифмической кривой. Хэмбидж разработал серию динамических прямоугольников, основанных на проекции прямоугольника v2. Архитектор Ле Корбюзье разработал систему пропорций в архитектуре под названием «модулор» на основе пропорций человеческого тела. Взяв в качестве главных точек, определяющих пространство, солнечное сплетение, макушку головы и кончики пальцев вытянутой руки, он вывел бесконечный ряд математических отношений, которые могут использоваться в архитектуре. Расстояние от земли до солнечного сплетения представляет собой крайнее деление золотого сечения, а расстояние от солнечного сплетения до макушки — среднее. Именно эти математические отношения используются и в графическом дизайне. Считается, что именно труды Хэмбиджа и Ле Корбюзье оказали влияние на дизайнеров Германии и Швейцарии и подвигли их на создание модульных систем, сформировавших современный модульный принцип.
Конструирование сетки — процесс творческий, поскольку художник должен привести конструкцию в соответствие со своим стилем, творческими методами и образом мышления. Однако существует несколько общих принципов, которые следует знать дизайнеру, конструирующему сетку.