
Категории:
АстрономияБиология
География
Другие языки
Интернет
Информатика
История
Культура
Литература
Логика
Математика
Медицина
Механика
Охрана труда
Педагогика
Политика
Право
Психология
Религия
Риторика
Социология
Спорт
Строительство
Технология
Транспорт
Физика
Философия
Финансы
Химия
Экология
Экономика
Электроника
Лабораторная работа №8 по HTML
Тема: Фреймы.
1. Основные понятия.
Frame-(рамка)- прямоугольные области экрана, каждая из которых содержит свой собственный HTML-документ. тэг, предназначенный для разделенияWeb-страницы на окна.
Фреймы прекрасно подходят для оформления следующих документов:
Оглавление. Если вы поместите на Web-страницу оглавление в виде вертикального столбца, то пользователь сможет обратиться к нему в любой момент.
Неподвижные элементы интерфейса. Можно зафиксировать на экране какое-то графическое изображение, например, логотип фирмы, в то время как остальная часть страницы будет прокручиваться в другом фрейме.
Формы и результаты. Можно создать форму в одном фрейме, а в другом отобразить результаты запроса.

2. Тэги фрейма:
- <frameset></ frameset >- используется для разделения экрана (заменяет тег <body>)
Атрибуты:
| COLS | Делит экран по вертикали. Принимает значения в пикселях, в процентах или просто *. Значение * говорит о том, что конкретный столбец будет занимать всю остальную часть экрана |
| ROWS | Делит экран по горизонтали. Принимает значения в пикселях, в процентах или просто *. Значение * говорит о том, что конкретная строка будет занимать всю остальную часть экрана |
| FRAMEBORDER | Определяет наличие рамок, т.е. границ фреймов. Принимает значения "yes" или "no" |
| BORDER | Определяет ширину рамки в пикселях |
| BORDERCOLOR | Определяет цвет рамок. По умолчанию (если используется стандартная цветовая схема системы Windows) границы фреймов имеют тусклый, серый оттенок. |
Примечение: В отдельном тэге <FRAMESET> имеет смысл использовать только один из атрибутов – COLS или ROWS. Это означает, что фреймовая структура будет состоять или только из столбцов, или только из строк. Чтобы создать строки внутри столбцов или столбцы внутри строк, вам потребуется вложенные контейнеры <FRAMESET>…</FRAMESET>.

- <frame> - помещается в контейнер <FRAMESET>…</FRAMESET>, определяет, что именно должно отображаться в конкретном фрейме. Не имеет закрывающего тэга.
Атрибуты:
| SRC | Определяет URL, связанный с конкретным фреймом |
| MARGINWIDTH | Определяет расстояние между содержимым фрейма и его границами справа и слева |
| MARGINHEIGHT | Определяет расстояние между содержимым фрейма и его границами сверху и снизу |
| SCROLLING | Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения "yes", "no" и "auto"(по умолчанию). |
| NORESIZE | Определяет границы фрейма как "жестко закрепленные" и не позволяет пользователю изменить размеры окна фрейма. Причем фиксируются размеры всех фреймов, имеющих с закрепленным общую границу. |
| FRAMEBORDER, BORDER, BORDERCOLOR | Эти атрибуты связаны с рамками и аналогичны таким же в тэге <FRAMESET> |
| NAME | Определяет имя окна фрейма (произвольное). Позволяет контролировать процесс загрузки фреймов. Если окно фрейма имеет уникальное имя, то к нему можно непосредственно обратиться из других фреймов. Имена не должны начинаться с символа подчеркивания "_", иначе оно будет игнорироваться. Так как с этого символа начинаются некоторые служебные имена. |

3. Постановка задачи.
 |
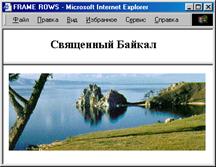
Создать страницу, разделенную на верхнее и нижнее окна. В верхнее окно поместить слова «Священный Байкал». В нижнем окне отобразить картинку, подобранную самостоятельно по смыслу.
4. План разработки темы.
1. Образуйте, если она у вас еще не образована, новую папку, назвав ее, напр., baikal.
Создание главного файла.
Наберите следующий код:
<html>
<head><title>FRAME ROWS</title></head>
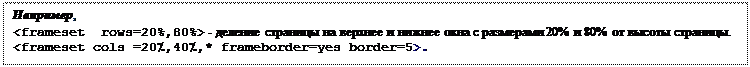
<frameset rows =20%,80%>
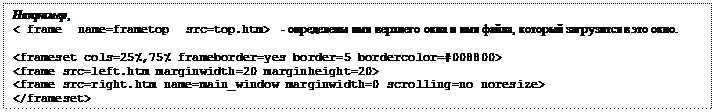
<frame name = frametop src = top.htm>
<frame name = framebuttom src = buttom.htm>
</frameset>
<html>
Сoхраните этот файл под именем, например, twowin.htm.
Заполнение верхнего окна.
Наберите следующий код:
<html>
<head><title>Верхнее окно</title></head>
<body>
<h2>Священный Байкал </h2>
</body>
</html>
Сохраните этот файл обязательно под именем, которое вы указали в главном файле, а именно: top.htm.
Проверьте результат отображения этого файла в браузере.
Заполнение нижнего окна.
Наберите следующий код:
<html>
<head><title>Нижнее окно</title></head>
<body>
<img src = ………> (вместо многоточия вставьте имя файла вашей картинки)
</body>
</html>
Сохраните обязательно под тем именем, которое вы указали в главном файле, а именно: bottom.htm.
Проверьте результат отображения в браузере
4. Загрузите в Web-браузер главный файл (twowin.htm) и убедитесь, что заполнены оба окна Web -страницы.
ДОПОЛНИТЕЛЬНО:
1. Разделите новую Web-страницу на левое и правое вертикальные окна
2. Разделите страницу на три части: пусть верхняя часть будет горизонтальной полосой, а нижняя пусть будет разделена на две вертикальные колонки (при этом разделительная линия будет выглядеть подобно букве Т).
Подсказка. Примените так называемый вложенный фрейм (он выделен жирным шрифтом):
<Frameset rows =20%, 80%>
<Frame Name=Frame1 src=f1.htm >
<Frameset cols=40%,60%>
<Frame name=Frame2 src=f2.htm>
<Frame name=Frame3 src=f3.htm>
</Frameset>
</Frameset>
3. Закрепите разделительную линию, чтобы пользователь не смог бы ее перемещать.
4. Сделайте так, чтобы разделительная линия не была бы видна.
5. Замените заполнение окон: текст на изображение, картинку на текст.
6. Уберите полосу прокрутки из верхнего фрейма.