Створення карт - зображень
ВСТУП
Дані методичні вказівки призначені для студентів, які навчаються за напрямом підготовки 6.050103 «Програмна інженерія» і містять основні відомості і рекомендації, які будуть їм корисні при вирішенні задач на лабораторних роботах по дисципліні «Програмування інтернет:WEB-програмування».
У методичних вказівках наведені матеріали 5 лабораторних занять, у кожному з яких міститься теоретична частина для підготовки до заняття, практична частина, де даються завдання і порядок виконання лабораторної роботи, контрольні питання. Наведено перелік літератури, що рекомендується для підготовки до занять.
Головною задачею проведення лабораторних робіт є отримання навичок роботи по створенню та розміщенню в мережі Internet web-сторінок з використанням мови розмітки документа HTML та оформленою за допомогою CSS.
Метою лабораторних робіт є практичне освоєння роботи з сучасними технологіями розробки web-сторінок та закріплення студентами матеріалу курсу, розглянутого на лекціях.
В результаті виконання лабораторних робіт студенти повинні:
Знати:синтаксис гіпертекстової мови HTML; правила побудови документів HTML; основні властивості каскадних таблиць стилів.
Вміти: розробляти Web-сайт із використанням основних елементів HTML; створювати гіпертекстові зсилання в сайтах; створювати сайт із використанням списків; створювати сайти c використанням графіки, кольору і тексту; створювати сайти з застосуванням таблиць; створювати фреймову структуру сайта; використовувати каскадну таблицю стилів для оформлення сторінок сайту.
ТЕМАТИЧНИЙ ПЛАН КУРСУ
| № з/п | Назва роботи | Кількість годин |
| 1. | HTML: базові директиви, форматування тексту | 1,5 |
| 2. | HTML: гіпертекстові посилання, списки | 1,5 |
| 3. | HTML: використання графічних зображень, таблиці | |
| 4. | HTML: фрейми, діалогові форми | |
| 5. | Дизайн Web-сторінок за допомогою CSS | |
| Всього лабораторних занять: |
ЗАГАЛЬНІ МЕТОДИЧНІ ВКАЗІВКИ ДО ВИКОНАННЯ
ЛАБОРАТОРНИХ РОБІТ
Підготовка до кожної лабораторної роботи проводиться в неаудиторний час. Студент повинен самостійно проробляти теоретичні відомості з кожної лабораторної роботи.
При виконанні лабораторних робіт необхідно:
1. У відповідності з метою роботи сформулювати завдання, що має бути вирішено.
2. Ознайомитися з теоретичними питаннями й порядком виконання роботи.
3. При виконанні робіт рекомендується звернутися до конспекту лекцій та літератури [1 - 7].
4. Виконати практичну частину дотримуючись порядку виконання.
6. Зробити висновки і узагальнення.
8. Оформити звіт на паперових носіях.
9. Скласти електронний варіант звіту з результатами роботи.
10. Захистити роботу.
Зміст звіту
Звіт по лабораторній роботі повинен містити: назву роботи; мету роботи; роздруківку тексту WWW-документа з HTML-директивами; роздруківку форми відображення WWW-документа в браузері; висновки по роботі.
Захист
Під час захисту роботи необхідно відповідати на контрольні питання й уміти пояснювати й коментувати хід виконання лабораторної роботи.
ЛАБОРАТОРНА РОБОТА № 1
Тема.HTML: базові директиви, форматування тексту.
Мета роботи: ознайомлення з мовою HTML і створення найпростішого документа; придбання навичок форматування тексту й використання кольорів у форматі HTML 4.0.
ТЕОРЕТИЧНА ЧАСТИНА
1.1. Загальні відомості
Гіпертекст – це особливий текст, у якому є посилання на іншу Web- сторінку або документ. Клацання на гіперпосиланні приводить до того, що браузер запитує документ, на який вказує посилання, а потім завантажує його у вікно браузера.
Браузер (browser) – програма для перегляду Web-сторінки.
Для розробки HTML - файлів необхідний текстовий редактор. Створюючи Web-сторінку, час від часу варто перевіряти, як вона виглядає в браузері. Для цього використовується Microsoft Internet Explorer або Netscape Navigator. Ці браузери є найпоширенішими. Будь-який браузер повинен вміти завантажувати сторінки з жорсткого диска так як він завантажує їх з WWW.
Дескриптор (тег) – основний елемент кодування, прийнятий у стандарті HTML. Теги визначають границі дії елементів і відокремлюють елементи друг від друга. Теги полягають у кутові дужки < >.
Існує два типи HTML-тегів:
Контейнер – дескрипторна пара, що складається з початкового (відкриваючого) і кінцевого (закриваючого) дескриптора. Контейнери призначені для зберігання деякої інформації, наприклад тексту або інших HTML-дескрипторів. Контейнер, що містить дані – елемент HTML-документа.
Порожній (одиночний) дескриптор – складається тільки з початкового дескриптора й не містить ніякої інформації. Він виконує самостійне завдання, не пов'язану з конкретним текстом.
1.2. Використання стилів
В HTML 4.0 передбачено кілька способів форматування тексту. Це явне (або абсолютне) форматування за допомогою фізичних стилів; неявне (або відносне) форматування за допомогою логічних стилів; зміна розміру шрифту.
Текст, виділений фізичним стилем, у всіх браузерах відображається однаково. Логічні в різних браузерах відображаються по-різному. Дескриптори фізичних стилів наведені в табл.1.1.
Таблиця 1.1
| Дескриптор | Стиль |
| <B> <I> <TT> <U> <SUB> <SUP> <STRIKE> | Напівжирний шрифт Курсив Моноширинний шрифт Підкреслення Підрядковий текст Надрядковий текст Перекреслення |
Дескриптори логічних стилів (див. табл. 1.2), також як дескриптори абзаців і заголовків, вказують на характер тексту, а не на точний спосіб його відображення у вікні браузера. При цьому браузер сам вирішує, як відформатувати текст оптимальним чином стосовно іншої частини Web - сторінки.
Таблиця 1.2
| Дескриптор | Стиль |
| <EM> <STRONG> <CITE> <CODE> <SAMP> <DFN> <KBD> <VAR> <ACRONYM> | Виділений текст Сильно виділений текст Текст у вигляді цитати Текст, що представляє собою фрагмент HTML - коду -//- Текст, що представляє собою визначення Текст, що представляє собою назву клавіші клавіатури Текст, що визначає змінну або її значення Абревіатура (акронім) і її розшифровка |
За допомогою елемента FONT можна визначити розмір і кольори шрифту. Атрибут SIZE дозволяє вказати абсолютний розмір шрифту (він може приймати значення від 1 до 7) або відносний, стосовно розміру шрифту, використовуваного в основній частині сторінки (він може приймати значення від -4 до +4):
<FONT SIZE=значення>
Для зміни кольорів будь-якого символу або групи символів використається атрибут COLOR, значення якого вказується або просто назвою кольорів, або шістнадцятирічним числом:
<FONT COLOR=#rrggbb>Текст</FONT> або, наприклад,
<FONT COLOR=RED>Текст</FONT>
Для зміни розміру основного шрифту документа використовується елемент BASEFONT:
<BASEFONT SIZE=значення>
Якщо ви хочете помістити на Web - сторінку інформацію, що вже міститься в деякому документі (але не в HTML - коді), то немає необхідності витрачати час на повторний набір усього документа. Для цього випадку використається контейнер <PRE>. Цей контейнер дозволяє зберегти форматування тексту таким, яким воно було при наборі, оскільки символи переходу на новий рядок він інтерпретує як розриви рядка. Пробіли усередині тексту інтерпретуються в точній відповідності з їхнім розташуванням у текстовому редакторі. Дескриптори абзаців <P> і заголовків <Hn>, що випадково потрапили в контейнер <PRE>, не інтерпретуються. Але в контейнері <PRE> можна використати дескриптори стилю й дескриптор <A> для створення прив'язок.
1.3. Застосування горизонтальних ліній у тексті
Для поділу тексту сторінки на частині можна скористатися горизонтальними лініями. За допомогою дескриптора <HR> можна створити лінію з тінню, що простягнулася уздовж вікна браузера. Якщо користувач змінить розмір вікна, то відповідно змінитися й довжина даної лінії. Дескриптор <HR> є одиночним. При використанні горизонтальних лінійок над і під ними автоматично додаються символи розриву абзацу. Додаткові атрибути (див. табл. 1.3) дозволяють змінити товщину лінії, її довжину й положення у вікні браузера.
Атрибути SIZE і WIDTH приймають значення в пікселях і в пікселях або відсотках відповідно. Атрибут ALIGN може приймати значення LEFT, RIGHT, CENTER.
Таблиця 1.3
| Атрибут | Опис |
| SIZE WIDTH ALIGN NORHADE | Визначає товщину горизонтальної лінії Визначає довжину горизонтальної лінії Визначає спосіб вирівнювання лінії Визначає чорну лінію без ефекту гравірування |
Приклад:
<HR SIZE=5 WIDTH=”25%” ALIGN=CENTER>
Такий запис визначає горизонтальну лінію товщиною 5 пікселів, вирівняну по центрі вікна й довжиною 25% від ширини вікна браузера.
1.4. Використання кольорів для зміни фону й тексту
Без застосування кольорових зображень при створенні Web - сторінки не обійтися.
За допомогою атрибута BGCOLOR дескриптора <BODY> можна визначити кольори фону, вказавши шістнадцятирічне число, що складається із шести цифр, або назва кольорів. Цей атрибут має формат:
<BODY BGCOLOR=#rrggbb>
.....HTML - документ
</BODY>
Запис #rrggbb складається із трьох двозначних шістнадцятирічних чисел, що визначають співвідношення червоного, зеленого й блакитного кольорів.
Для створення графічного фону використовується атрибут BACKGROUND дескриптора <BODY>:
<BODY BACKGROUND=”малюнок.gif”>
Після зміни кольорів фону документа або додавання фонового зображення можна змінити кольори переднього плану, тобто тексту. Стандартною установкою для більшості графічних браузерів є фарбування всього тексту, за винятком гіпертекстових посилань, чорними кольорами. Кольори основного тексту можна змінити за допомогою атрибута TEXT дескриптора <BODY>:
<BODY TEXT=#rrggbb>
.....HTML - документ
</BODY>
ПРАКТИЧНА ЧАСТИНА
1. Створення шаблона Web-сторінки.
1.1. Створіть на диску папку, де будуть зберігатися ваші HTML- документи.
1.2. Запустите будь-який текстовий редактор (наприклад, «Блокнот») або спеціалізований текстовий редактор (наприклад, Web Scripter).
1.3. Наберіть або створіть шаблон Web-сторінки:
<HTML>
<HEAD>
<TITLE>Заголовок Web-сторінки</TITLE>
</HEAD>
<BODY>
Текст сторінки
</BODY >
</HTML>
1.4. Збережіть цей файл під будь-яким ім'ям типом файлу .html.
1.5. Перегляньте результат. Для цього запустіть наявний Web-браузер. Виберіть команду Файл®Відкрити®Знайдіть ваш файл. У вікні браузера повинен з'явитися текст сторінки, а сама сторінка мати заголовок.
Заголовки.
2.1. Для заголовка тексту використаються теги <Hn></Hn>, де n- число. Існує шість рівнів заголовків, які позначаються H1...H6. Заголовок рівня 1 самий великий, а рівень 6 – забезпечує самий маленький заголовок.
2.2. Відкрийте ваш текстовий файл. Створіть заголовок для вашого тексту. Збережіть зміни.
2.3. Щоб браузер відобразив модифікований документ, перезавантажите його в браузері. Для цього досить клацнути на кнопці «Обновити».
2.4. Переглянете, як буде виглядати ваш заголовок, якщо змінити його рівень (використайте всі рівні).
2.5. Використовуючи атрибут ALIGN, вирівняйте заголовок відповідно по лівому, правому краю або по центру. Формат заголовка повинен виглядати в такий спосіб:
<H1 ALIGN=LEFT>Текст заголовка</H1> або
<H1 ALIGN=RIGHT>Текст заголовка</H1> або
<H1 ALIGN=CENTER>Текст заголовка</H1>.
3. Створення ліній.
3.1. Тег <HR> інтерпретується й відображається браузером як горизонтальна лінія, що простягнулася уздовж усього вікна браузера.
3.2. Додайте цей тег після заголовка, наприклад:
<H1 ALIGN=CENTER>Текст заголовка</H1><HR>.
3.3. Переглянете результат у браузері.
3.4. Використовуючи додаткові атрибути SIZE, WIDTH, ALIGN, змініть зовнішній вигляд лінії.
3.4.1. Атрибут SIZE змінює товщину горизонтальної лінії. Формат напису повинен виглядати в такий спосіб:
<H1 ALIGN=CENTER>Текст заголовка</H1><HR SIZE=80>
3.4.2. Переглянете результат у браузері.
3.4.3. Змініть значення в пікселях на інше й переглянете результат.
3.4.4. Атрибут WIDTH змінює довжину горизонтальної лінії, наприклад:
<H1 ALIGN=CENTER>Текст заголовка</H1><HR WIDTH=”25%”> – визначає лінію, довжина якої становить 25% від ширини вікна браузера
<H1 ALIGN=CENTER>Текст заголовка</H1><HR WIDTH=”300”> – лінію довжиною в 300 пікселів.
3.4.5. Змініть довжину вашої лінії, використовуючи зазначений вище формат.
3.4.6. Атрибут ALIGN визначає спосіб вирівнювання лінії й використовується в сполученні з атрибутом WIDTH, наприклад:
<H1 ALIGN=CENTER>Текст заголовка</H1><HR WIDTH=”25%” ALIGN=LEFT>
3.4.7. Використайте цей атрибут для вашої лінії. Переглянете результат. Змініть значення атрибута ALIGN на RIGHT і CENTER.
4. Форматування тексту за допомогою символів розриву абзацу й рядків.
4.1. Дескриптори <P> і <BR> дозволяють додати в документ пробіли, щоб відокремити один блок тексту від іншого. Дескриптор <P> використається для вставки символу розриву абзацу, а <BR> - символу розриву рядка. Вставляючи символ розриву абзацу, ви тим самим даєте браузеру команду завершити поточний абзац і вставити порожній рядок перед наступним абзацом. Вставляючи символ розриву рядка, ви даєте браузеру команду завершити поточний рядок і перейти на наступну.
4.2. Як приклад використання цих дескрипторів, створіть текст сторінки у вигляді:
<BODY>
<H1 ALIGN=CENTER>Розрив рядка й абзацу</H1>
<BR><BR><BR>
Текст
<P>Символ розриву абзацу дає команду браузеру вставити порожній рядок перед початком наступного абзацу.
<P>Символ розриву рядка<BR>
дає команду браузеру<BR>
перейти на наступний рядок<BR>
</BODY>
4.3. Текст абзацу також може бути вирівняний по лівому краю (це стандартна установка), по правому краю або по центру браузера. Для цього використається атрибут ALIGN, наприклад:
<P ALIGN=CENTER> Цей текст буде вирівняний по центру.
4.4. Застосуйте різні значення атрибута ALIGN для свого тексту. Переглянете результат у браузері.
5. Форматування тексту за допомогою стилів і кольорів.
5.1. Додайте на Web-сторінку кольорове фонове зображення (застосуйте різні кольори).
5.2. Додайте на Web-сторінку графічне фонове зображення, використовуючи будь-який малюнок Windows.
5.3. При зміні фону текст документа повинен залишатися чорним. Зміните його на інші кольори, які будуть добре сполучатися із фоном.
5.4. Заголовок тексту відокремте горизонтальною рисою товщиною 3 пікселя, довжиною 50% і вирівняною по центру. При цьому текст заголовка повинен бути напівжирним шрифтом, а заголовною повинна бути тільки перша буква.
5.5. Скопіюйте отриманий текст програми й відобразіть його на Web - сторінці так, щоб він являв собою фрагмент HTML-коду. Виділіть цей фрагмент іншим шрифтом або кольорами.
3. КОНТРОЛЬНІ ПИТАННЯ
1. В чому суть гіпертекстової форми подання WWW-документів?
2. Які особливості синтаксису мови гіпертекстових директив?
3. Які групи директив HTML існують?
4. Як на основі HTML відображаються заголовки, шрифти, заздалегідь відформатований текст?
ЛАБОРАТОРНА РОБОТА № 2
Тема.HTML: гіпертекстові посилання, списки.
Мета роботи: Вибрати типи використовуваних гіперпосилань та оптимальним чином побудувати сторінку; придбання навичок структурування документів за допомогою списків.
ТЕОРЕТИЧНА ЧАСТИНА
1.1. Створення гіперпосилань
Існує три основних типи гіперпосилань: внутрішні, зовнішні й відносні.
Внутрішні посилання (internal links) - це посилання на об'єкти в межах одного документа. Даний тип посилань корисно використати на одній сторінці, щоб мати можливість швидко переміщатися між її розділами.
Зовнішні (external links) або вилучені посилання (distant links) - це посилання на інші Web - сервери.
Відносні (relative links) або локальні посилання (local links) - це посилання на інші Web-сторінки (або служби Internet), розташовані на одному сервері зі сторінкою, що містить посилання.
В кожному посиланні міститься URL (Uniform Resource Locator), або уніфікований локатор ресурсів - це адреса Web - сторінки, що відображається в поле Адреса (Location або URL), розташованому в лівому верхньому куті вікна браузеру.
URL складається із двох основних елементів:
1. Тип протоколу визначає вид ресурсу Internet, з яким установлюється зв'язок. Наприклад, http://, gopher://, ftp://, telnet://.
2. Властиво адреса (destination) - це ім'я файлу, каталогу або комп'ютера.
В HTML для гіперпосилання використається наступний формат:
<A HREF=«URL»>текст посилання</A>
При створенні гіперпосилань потрібно поміщати їхні коди безпосередньо в текст, не перериваючи виклад матеріалу.
При створенні внутрішнього посилання користуються символом # і ім'ям прив'язки. Для цього можна вибрати будь-яке ім'я. В іменах можуть утримуватися букви, цифри, коди спеціальних символів. У результаті виходить об'єктна прив'язка:
<A HREF= «#ім'я_прив'язки»>текст посилання</A>
Потім створюється ім'я об'єкта. Після щиглика на цьому посиланні браузер буде виконувати пошук по Web - сторінці, поки не знайде ту частину, який привласнене ім'я прив'язки. Для цього використається:
<A NAME=«ім'я_прив'язки»>текст</A>
Ім'я, визначене за допомогою дескриптора <A NAME=«ім'я_прив'язки»>, не буде відображатися в браузері.
Посилання на ресурси мультимедіа (файли .mid, .wav, .au, .mpg) створюються так само, як і на будь-які інші HTML - документи.
Посилання на адресу електронної пошти має наступний формат:
<A HREF=«mailto:ім'я_користувача@ім'я_комп'ютера.ім'я_домену»>текст посилання</A>
Тут адреса електронної пошти складається із чотирьох елементів. Ім'я користувача (username) - це ім'я, що ви вводите при реєстрації в системі. Ім'я комп'ютера (machine name) - це ім'я комп'ютера, на якому перебуває ваш обліковий запис (даний елемент не обов'язковий). Доменне ім'я (domain name) - позначає організацію, яка надала доступ до Internet. Символ @ (комерційне «at») використовується в адресах електронної пошти для позначення місця розташування користувача.
1.2. Створення списків
В HTML передбачені можливості створення різних типів списків. Кожний з них може використовуватися як самостійно, так і в сполученні з іншими типами списків.
Нумеровані (впорядковані) списки
Даний тип списку створюється за допомогою контейнера <OL></OL>. Кожний елемент списку визначається усередині цього контейнера за допомогою дескриптора <LI> (розшифровується list item - елемент списку).
При створенні нумерованого списку використається наступний синтаксис:
<OL>
<LI>Перший елемент списку
<LI>Другий елемент списку
...........
<LI>Останній елемент списку
</OL>
Кожний дескриптор <LI> служить для визначення одного елемента списку і є для браузеру сигналом про те, що потрібно почати новий рядок. Тому немає необхідності в дескрипторах розриву рядка.
За замовчуванням елементи списку нумеруються за допомогою арабських цифр. Стиль форматування списку визначається за допомогою синтаксису:
<OL TYPE=тип>
Параметр тип може приймати значення, наведені в табл. 2.1.
Таблиця 2.1.
| Тип | Стиль |
| а А i I | Стандартний спосіб нумерації за допомогою арабських цифр Малі літери алфавіту Прописні букви алфавіту Рядкові римські цифри Прописні римські цифри |
Нумерацію списку за допомогою цифр або букв можна почати з будь-якої цифри або букви. Для цього використовується атрибут START:
<OL START=значення>
Параметр значення - це число, з якого буде починатися нумерація списку.
Маркеровані (невпорядковані) списки
У графічних браузерах напроти кожного елемента невпорядкованого списку перебуває маркер (bullet), що може мати вигляд, наприклад, великого чорного кружка або квадрата.
При створенні маркерованих списків використаються дескриптори <UL></UL>. Всі елементи маркерованих списків визначаються за допомогою дескриптора <LI>.
У кожному елементі списку можуть утримуватися інші HTML-елементи й додаткові вкладені списки.
Для відображення маркерованих списків кожний браузер використовує власну піктограму маркера. Щоб змінити тип маркера для всього списку використають синтаксис:
<LI TYPE=тип>,
де параметр тип приймає одне зі значень, наведених у табл. 2.2.
Таблиця 2.2.
| Тип | Зовнішній вигляд (залежить від браузеру) |
| Disc Square Circle | Заповнений кружок Заповнений квадратик Незаповнений кружок |
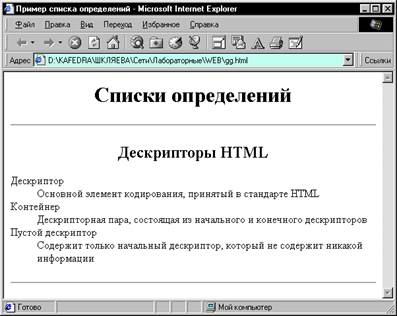
Списки визначень (definition list).
Список визначень утримується в контейнері <DL></DL>. Елементи списку визначень створюються за допомогою дескрипторів <DT> і <DD>, за допомогою яких відзначаються термін і його визначення відповідно. У дескриптор <DT> може бути включене посилання на URL. Крім цього, йому може відповідати декілька <DD>.
ПРАКТИЧНА ЧАСТИНА
1. Вивчіть теоретичну частину лабораторної роботи.
2. Вставка гіперпосилань.
2.1. Завантажите або наберіть довільний текст документа.
2.2. Використовуючи матеріал теоретичної частини, створіть внутрішні посилання.
2.3. Наприкінці документа створіть зовнішнє посилання на:
а) іншу Web - сторінку (адреса довільна);
б) на адресу електронної пошти (довільна поштова скринька).
2.4. Помістіть у ваш каталог довільний графічний файл. Створіть посилання на цей малюнок. Після щиглика на посиланні, малюнок повинен завантажуватися.
3. Створення списків.
 |
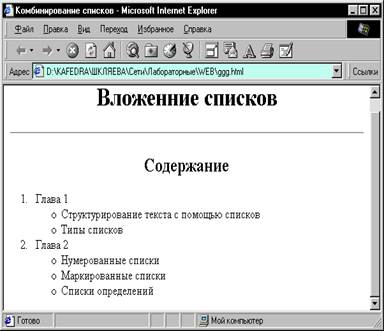
3.1. На малюнку показаний приклад створення комбінованих списків. Тут вкладений невпорядкований список у нумерований. Відкрийте Блокнот і створіть документ, аналогічний цьому прикладу.
3.2. Змініть тип нумерації впорядкованого списку на:
а) прописні букви алфавіту;
б) прописні римські цифри;
в) малі літери алфавіту.
3.3. Зміните тип маркера в невпорядкованому списку на:
а) заповнений квадратик;
б) заповнений кружок.
 |
3.4. Створіть документ, аналогічний прикладу на малюнку:
3.5. При створенні списків застосуйте кольори й стилі для форматування тексту.
3. КОНТРОЛЬНІ ПИТАННЯ
1. Що називається гіперпосиланням?
2. Які типи посилань застосовуються при проектуванні HTML-сторінок?
3. Що таке URL?
4. Який формат має посилання на електронну пошту?
5. Які існують типи списків в WWW-документах?
6. Як створюється вкладений (складний) список?
ЛАБОРАТОРНА РОБОТА № 3
Тема.HTML: використання графічних зображень, таблиці.
Мета роботи: використання графічних зображень для поліпшення дизайну документа; використання таблиць для більш ефективного розміщення тексту й графіки на Web-сторінці, створення чіткої структури Web-сторінки.
ТЕОРЕТИЧНА ЧАСТИНА
1.1. Використання графіки в Web
Щоб вставити графічний файл на Web-сторінку, потрібно включити гіпертекстове посилання на нього, як при створенні гіперпосилання на іншу сторінку. При цьому зображення може перебувати на тім же сервері, на якому розташована ваша сторінка або в будь-якім іншім місці Internet.
Для вставки зображень в Web-сторінку використовується одиночний дескриптор <IMG>. Основні атрибути цього дескриптора наведені в таблиці.
| Атрибут | Призначення | Значення за замовчуванням |
| SRC=URL | Місцезнаходження графічного файлу | Немає |
| ALT=”текст” | Текст, виведений замість зображення, якщо вивід графіки у Web-браузері відключений або недоступний | Нічого не виводиться |
| ALIGN=значення | Вирівнювання зображення щодо тексту | bottom |
| HEIGHT=n | Висота зображення (у пікселях) | Не визначена |
| WIDTH=n | Ширина зображення (у пікселях) | Не визначена |
| BORDER=n | Товщина рамки навколо зображення (у пікселях) | |
| HSPACE=n | Порожній простір праворуч і ліворуч від зображення (у пікселях) | |
| VSPACE=n | Порожній простір зверху й знизу від зображення (у пікселях) | |
| USEMAP= посилання | Вказує на URL карт-зображень, пов'язаної з даним малюнком | Не використо-вується |
Для визначення відстані між текстом і плаваючим зображенням, а також між краєм вікна й зображеннями використаються атрибути VSPACE і HSPACE. Атрибут VSPACE служить для визначення порожнього простору над і під плаваючим зображенням, а атрибут HSPACE - для визначення порожнього простору праворуч і ліворуч від плаваючого зображення.
Для визначення висоти й ширини зображення можна використати атрибути HEIGHT і WIDTH дескриптора <IMG>. Розмір зображення вказується в пікселях. У такий спосіб можна підготувати макет сторінки й розмістити текст до того, як буде завершене завантаження всіх зображень. Відвідувач сторінки зможе клацнути на якому-небудь текстовому посиланні ще до закінчення завантаження зображень.
Для визначення способу обтікання тексту навколо зображення використаються дескриптор <BR> і атрибут CLEAR. Значення атрибута CLEAR указується щодо тексту.
Для того щоб видалити текст, що перебуває праворуч від зображення, і помістити його під зображенням, використовують синтаксис:
<BR CLEAR=LEFT>
Для видалення тексту, що перебуває ліворуч від зображення, і його розміщення під зображенням, використовують синтаксис:
<BR CLEAR=RIGHT>
Щоб видалити весь текст, розташований ліворуч і праворуч від зображення, і розмістити його внизу, використовують запис:
<BR CLEAR=ALL>
Атрибут ALT (alternative) дозволяє визначити текстовий рядок, що служить альтернативою для браузерів, не підтримуючих графіки, або для користувачів, що відключили функцію завантаження зображень. Звичайно такий текст відображається в рамці, що відокремлює його від іншого тексту:
<IMG SRC=«малюнок.gif» ALT=«це малюнок»>
Якщо замість тексту усередині контейнера <A>...</A> задати дескриптор <IMG>, те зображення буде служити посиланням, наприклад:
<A HREF=”help.html”> <IMG SRC=”help.gif” ALT=”Виклик довідки”> </A>.
Створення карт - зображень
У лабораторній роботі №2 була описана організація гіпертекстових посилань. Аналогічно можна замість маршрутизатора – тексту використати область вбудованого в HTML – документ графічного зображення. Для цього варто виконати такі дії:
1. Для включення в HTML-документ графічного зображення треба скористатися наступною формою директиви <IMG>:
<IMG SRC="someimage.gif" USEMAP = "# ім'я_карти1">
someimage.gif- ім'я що включає *.gif або *.jpeg файлу, у якому буде використовуватися карта зображення ім'я_карти1
2. <MAP NAME= “ім'я_карти1”>
<AREA SHAPE = "тип форми" COORDS = "X1,Y1,..." HREF="URL-адреса">
</MAP>
- SHAPE задає форму області зображення, яку можна буде використати як гіперпосилання, і може приймати такі значення:
- RECT- прямокутник, в COORDS задаються координати лівих верхніх і правого нижнього кутів прямокутника щодо лівого верхнього кута зображення.
- CIRCLE- окружність, у СOORDS - координати центра окружності й радіус у пікселях.
- POLY- багатокутник, у СOORDS - координати всіх кутів замкнутого багатокутника.
Приклад:
... <BODY>
<IMG SRC="search.gif" ALT="Клацніть тут" USEMAP="#map">
<MAP NAME="map">
<AREA SHAPE="RECT" COORDS=0,0,64,64
HREF="http://www.google.com/">
</MAP>
</BODY> ...
Створення таблиць
Дескриптор <TABLE> може використовуватися з рядом атрибутів, кожний з яких можна опустити. Набір припустимих параметрів залежить від Web-браузеру. Відповідно до специфікації HTML у дескрипторі <TABLE> можуть використовуватися наступні параметри: BORDER, CELLSPACING, CELLPADDING, WIDTH, ALIGN. Web-браузери Netscape Navigator і Internet Explorer дозволяють крім перерахованих п'яти атрибутів використовувати атрибути HEIGHT, BGCOLOR і BACKGROUND.
Атрибут BORDER управляє зображенням рамки навколо кожної комірки й навколо всієї таблиці: BORDER=n, де n – ширина рамки в пікселях. Якщо не привласнювати атрибуту ніякого значення (наприклад, <TABLE BORDER >), то більшість браузерів за замовчуванням привласнять йому значення 1. Якщо вибрати 0 (наприклад, <TABLE BORDER=0>) або взагалі опустити атрибут BORDER, то буде створена таблиця без рамки.
Для визначення інтервалів у таблиці використовуються атрибути CELLSPACING і CELLPADDING, поміщені в дескриптор <TABLE>. Атрибут CELLSPACING визначає відстань між коміками в пікселях (стандартне значення дорівнює 2). Атрибут CELLPADDING визначає відстань у пікселях між вмістом комірки та її межами (стандартна відстань дорівнює 1). Не варто привласнювати цьому атрибуту значення 0, інакше текст може вийти за межі комірки й навіть за межі таблиці.
<TABLE BORDER WIDTH=“90%” CELLSPACING=4 CELLPADDING=5> – у даному прикладі між комірками визначена достатня відстань, а в самих комірках багато вільного місця.
За замовчуванням ширина таблиці обчислюється як сума ширин всіх стовпців. А ширина кожного стовпця (якщо не виберете іншу установку) за замовчуванням визначається так, щоб в комірці помістився самий довгий елемент даних або сама більша картинка. Однак буває необхідно примусово вказувати ширину або висоту таблиці. Для цієї мети використовуються атрибути WIDTH (ширина таблиці) і HEIGHT (висота таблиці). Ширина й висота таблиці можуть задаватися або в пікселях або у відсотках від розміру вікна.
<TABLE BORDER=2 WIDTH=“90%”> – таке визначення (90% екрана Web-браузеру) дозволяє мати більше вільного місця в таблиці.
<TABLE BORDER=0 WIDTH=600> – тут привласнено атрибуту WIDTH фіксоване значення в пікселях, з врахуванням того, що таблиця поміститься на екрані стандартного монітора (з дозволом 640x480).
Атрибут ALIGN визначає горизонтальне розташування таблиці в області перегляду. Припустимі значення — LEFT (вирівнювання вліво) і RIGHT (вирівнювання вправо), CENTER (по центру).
Атрибути BGCOLOR і BACKGROUND дозволяють задати кольори тла таблиці або фоновий малюнок для таблиці.
Керування промальовуванням рамок навколо таблиці здійснюється атрибутом FRAME дескриптора <TABLE>, а ліній сітки таблиці — атрибутом RULES. Наприклад, стає можливим провести тільки вертикальні лінії між колонками й замість рамки навколо всієї таблиці дати горизонтальні лінії зверху й знизу таблиці.
Можливі значення атрибута FRAME наведені в таблиці:
| Значення атрибута | Дія |
| BOX або BORDER | Рамка малюється із всіх чотирьох сторін |
| ABOVE | Рамка малюється тільки з верхньої сторони |
| BELOW | Рамка малюється тільки з нижньої сторони |
| HSIDES | Малюється нижня й верхня сторона |
| VSIDES | Малюється ліва й права сторона |
| LHS | Рамка малюється тільки з лівої сторони |
| RHS | Рамка малюється тільки із правої сторони |
| VOID | Таблиця без зовнішніх рамок |
Атрибут RULES управляє промальовуванням внутрішніх ліній сітки таблиці й може приймати наступні значення:
| Значення атрибута | Дія |
| ALL | Малюються всі внутрішні лінії |
| GROUPS | Малюються тільки лінії, що розділяють групи |
| ROWS | Малюються лінії, що розділяють рядки |
| COLS | Малюються лінії, що розділяють стовпці |
| NONE | Внутрішні лінії не малюються |
Таблиця може мати заголовок, що задається за допомогою контейнера <CAPTION>…</CAPTION>. Опис заголовка (якщо він є) повинне розташовуватися відразу ж після дескриптора <TABLE>.
Дескриптор заголовка таблиці <CAPTION> має єдиний припустимий атрибут ALIGN. Атрибути вирівнювання:
ALIGN=LEFT|CENTER|RIGHT для горизонтального вирівнювання
VALIGN =ТОР (заголовок над таблицею) або ВОТТOM (заголовок під таблицею)
Наприклад, для заголовка, розташованого внизу таблиці з вирівнюванням зліва, опис має такий вигляд:
<CAPTION ALIGN=LEFT VALIGN=BOTTOM>Варіанти конфігурації</CAPTION>
Дескриптори <TD> і <TH> перебувають всередині дескриптора <TR> і визначають окремі комірки в межах рядка таблиці. В обох дескрипторах використовуються атрибути, що визначають розмір і зовнішній вигляд комірок. Це атрибути вирівнювання (ALIGN, VALIGN), атрибути, що використовуються для «розтягування» комірок по декількох рядках і стовпцях (COLSPAN, ROWSPAN).
Комірки завжди розтягуються вниз і вправо. Тому для створення комірки, розтягнутої на кілька стовпців, додають атрибут COLSPAN у визначення крайньої комірки ліворуч у наборі поєднуваних комірок. А для одержання комірки, розтягнутої на кілька рядків, додають атрибут ROWSPAN у визначення самої верхньої комірки.
Приклад:
<TABLE BORDER=2>
<TR>
<TH COLSPAN=2>
Модель</BR><TH>Частота в</BR>МГц
<TR ALIGN=CENTER>
<TH ROWSPAN=2>Процесор
<TH>486
<TD>DX/100
<TR ALIGN=CENTER>
<TH>Pentium
<TD>200 MMX
</TABLE>
Атрибут ALIGN дозволяє вирівняти вміст комірок і може приймати значення CENTER, JUSTIFY, RIGHT або LEFT.
Атрибут VALIGN може використовуються в контейнері <TR>, <TH> або <TD>. З його допомогою можна вирівняти текст по верхній або нижній границі комірки, а також відцентрувати по вертикалі. Поміщений у дескриптор <TR>, атрибут VALIGN вказує, що всі комірки рядка повинні бути вирівняні по вертикалі щодо базової лінії.
За допомогою атрибутів BORDERCOLOR, BORDERCOLORLIGHT і BORDERCOLORDARK можна змінити кольори рамки таблиці. Щоб змінити колір рамки, потрібно використати атрибут BORDERCOLOR у дескрипторі <TABLE>, <TR>, <TH> або <TD>. Значення атрибута BORDERCOLORLIGHT впливає на верхню частину рамки тривимірної таблиці, а величина BORDERCOLORDARK – на нижню (тобто на тінь). За допомогою цих атрибутів можна модифікувати стандартні атрибути подання рамок тривимірних таблиць браузера.
Створення вкладених таблиць варто використовувати у випадку, якщо сторінка містить безліч різних елементів (графіку, текст, списки) і необхідно, щоб таблиці перебували в різних місцях екрана. Визначають таблицю з усім її вмістом, але без рамки й привласнюють цій таблиці атрибут WIDTH= “100%”, у результаті чого вона буде займати всю ширину вікна браузера. Потім визначають вкладену таблицю з рамками, у результаті одержують макет сторінки.
Щоб вкласти одну таблицю в іншу, можна включити визначення вкладеної таблиці в контейнер TD.
Приклад:
<TABLE><TR><TD>Комірка 1<TD>
<TABLE border=2><TR><TD>Одна комірка всередині іншої
</TABLE></TABLE>
ПРАКТИЧНА ЧАСТИНА
1. Вивчіть теоретичну частину лабораторної роботи.
2. Відкрийте Блокнот або спеціалізований текстовий редактор (наприклад, WebScripter) і створіть шаблон Web - сторінки.
3. Використання графіки
3.1. Помістіть на сторінку три довільних вбудованих зображення таким чином, щоб текст до них перебував ліворуч і праворуч. Застосуйте атрибути вирівнювання TOP, MIDDLE, BOTTOM.
3.2. Потім створіть два плаваючі зображення, використовуючи відповідні атрибути вирівнювання.
3.3. Створіть поля навколо зображень:
а) над і під зображенням - 20 пікселів;
б) праворуч і ліворуч - 10 пікселів.
3.4. Визначте ширину й висоту для всіх п'яти зображень:
1-ше - висота - 400, ширина - 450;
2-ше - висота - 87, ширина - 100;
3-ше - висота - 80, ширина - 163;
4-ше - висота - 75, ширина - 100;
5-ше - висота - 70, ширина - 150.
3.5. Подивіться, що відбудеться з текстом при використанні атрибута CLEAR.
3.6. Створіть альтернативу зображенню-посиланню.
4. Створення карт-зображень.
4.1. Довільно виберіть один з малюнків і створіть на ньому області – посилання на інші сторінки (створіть карту-зображення).
4.2. Збережіть результат.
5. Створення таблиць.
5.1.Створіть Web - сторінку, що містить таблицю наступного зразка:
| Заголовок | Заголовок | |
| заголовок | заголовок | |
| дані | дані | |
| дані | дані | |
| дані | дані |
5.2. Для створення таблиці використайте атрибути з теоретичної частини роботи.
5.3. Виділите окремі комірки (наприклад, заголовки) іншими кольорами.
5.4. Додайте підпис до таблиці.
5.5. Створіть макет сторінки, використовуючи табличну розбивку.
3. КОНТРОЛЬНІ ПИТАННЯ
1. Як можна додати в документ графічний файл?
2. Які значення приймає атрибут ALIGN?
3. Які бувають карти-зображень?
4. Як створити карту-зображення?
5. Для чого на Web-сторінці використовуються таблиці?
6. За допомогою якого контейнера задаються таблиці?
7. Як визначаються ширина й рамка таблиці?
8. Які дескриптори задають комірку таблиці і які вони мають атрибути?
9. Як розтягти комірку на кілька стовпців?
10. Як у таблицях відбувається форматування тексту?
11. Для чого створюються вкладені таблиці?
ЛАБОРАТОРНА РОБОТА № 4
Тема.HTML: Фрейми, діалогові форми.
Мета роботи: використання фреймів для створення функціональних Web-сторінок; одержання навичок роботи при створенні HTML-форм.
ТЕОРЕТИЧНА ЧАСТИНА
Фрейми
Для створення структурного документу використовується контейнер FRAMESET. Дескрипторна пара <FRAMESET></FRAMESET> повністю замінює в структурному документі пару <BODY></BODY>.
Створюючи фрейми необхідно визначити, як буде розділена сторінка: по вертикалі (за допомогою атрибута COLS) або по горизонталі (за допомогою атрибута ROWS). Для цих атрибутів використовується наступний формат:
<FRAMESET ROWS=«числа, відсотки,*»>
<FRAMESET COLS=«числа, відсотки,*»>
Числові значення вказуються у відсотках або в пікселях.
В окремому дескрипторі <FRAMESET> може використовуватися тільки один з атрибутів - COLS або ROWS. Щоб створити рядки всередині стовпців (або навпаки) потрібні вкладені дескриптори . Наприклад:
<FRAMESET COLS=«25%,75%»>
<FRAMESET ROWS=«50%,50%»>
</FRAMESET>
<FRAMESET ROWS=«10%,90%»>
</FRAMESET>
</FRAMESET>
Використовуючи наведений приклад, сторінку можна спочатку розбити на два стовпці (лівий займає 25%, а правий - 75% її простору). Потім перший стовпець був розділений на два рядки, кожна з яких займає по 50% простору стовпця. Другий стовпець також розділений на два рядки, перший з яких займає 10%, а другий - 90% простору.
За допомогою одиночного дескриптора <FRAME>, поміщеного в контейнер FRAMESET, можна визначити, що повинне відображатися в конкретному фреймі. З його допомогою можна вказати URL або ім'я, зв'язане з конкретним фреймом:
<FRAMESET COLS/ROWS=«числа»>
<FRAME SRC=«URL»>
.....
</FRAMESET>
Кожний дескриптор <FRAME> створює окреме вікно фрейму (frame window). Ці вікна відповідають визначенням рядків або стовпців у дескрипторі <FRAMESET>; але на екрані ніякі розділові лінії не з'являться доти, поки кожне вікно не буде визначено за допомогою дескриптора <FRAME>.
Атрибути MARGINWIDTH і MADGIHEIGHT використовуються для визначення правого/лівого і верхнього/нижнього полів тексту й графіки всередині фрейму відповідно. Обоє ці атрибути приймають числові значення в пікселях.
Атрибут SCROLLING може приймати значення yes, no і auto. Він дозволяє визначити, присутні чи у вікні фрейму смуги прокручування. За замовчуванням приймається auto.
Атрибут NORESIZE не приймає ніяких значень; він використовується для того, щоб не дозволити користувачеві змінити розміри вікна фрейму, тобто робить границі фрейму «жорстко закріпленими». При цьому фіксуються розміри всіх фреймів, що мають із закріпленим загальну границю.
На зовнішній вигляд фрейму впливають атрибути FRAMEBORDER, BORDER і BORDERCOLOR.
Атрибут FRAMEBORDER можна використовувати в дескрипторах <FRAME> і <FRAMESET>. Він може приймати значення yes (приймається за замовчуванням) і no (означає відсутність границь).
За допомогою атрибута BORDER можна визначити ширину рамки в пікселях. Якщо встановити значення FRAMEBORDER=«no», а BORDER=«0», то границі фреймів будуть невидимі.
За допомогою атрибута BORDERCOLOR у дескрипторах <FRAME> і <FRAMESET> можна визначати кольори рамок (тобто границь фреймів). За замовчуванням границі мають сірий відтінок.
Щоб контролювати процес завантаження фреймів, потрібно привласнити вікнам фреймів імена. Для цього призначений атрибут NAME, що використовується в дескрипторі <FRAME>:
<FRAME SRC=«URL» NAME=«ім'я_вікна»>
Привласнивши фреймам імена, можна вказати їх у гіпертекстовому посиланні за допомогою атрибута TARGET, що міститься в дескриптор прив'язки <A>:
<A HREF=«новий_URL» TARGET=«ім'я_вікна»>текст посилання</A>
Тут новий_URL – це адреса нового документа, який необхідно завантажити в певне вікно фрейму; ім'я_вікна – це ім'я, що привласнюється вікну за допомогою атрибута NAME у дескрипторі <FRAME>.
Якщо необхідно, щоб більшість посилань вказувало на певне вікно фрейму, то для цього потрібно помістити в елемент HEAD HTML-коду сторінки дескриптор <BASE> у такий спосіб:
<HEAD>
<BASE TARGET=«ім'я_вікна»>
</HEAD>
В такий спосіб всі документи, що відповідають гіперпосиланням, будуть відкриватися в конкретному вікні фрейму або в новому вікні браузера. Заздалегідь визначивши за допомогою атрибута TARGET імена, можна одержувати спеціальні ефекти:
n TARGET=«_blank» – документ, URL якого визначений у цьому посиланні, завжди завантажується в нове вікно браузера.
n TARGET=«_self» – документ, визначений у посиланні, завантажується в поточне вікно.
n TARGET=«_parent» – документ завантажується в батьківське вікно фрейму.
n TARGET=«_top» - документ завантажується в поточне вікно з заміною всіх фреймів (тобто на всю поверхню вікна).
В основному ці службові імена призначені для того, щоб тим або іншим способом «вирватися» з поточної фреймової структури.
Контейнер NOFRAMES призначений для зберігання HTML-коду, адресованого тим браузерам, які не підтримують фрейми. Браузери, які підтримують фрейми, ігнорують усе, що утримується всередині дескрипторної пари <NOFRAMES></NOFRAMES>. Інші браузери ігнорують всі дескриптори фреймів і сприймають тільки текст, вкладений у контейнер NOFRAMES. Приклад використання контейнера:
<FRAMESET ROWS=«25%,75%»>
<FRAME SRC=«file1.html»>
<FRAME SRC=«file2.html»>
<NOFRAMES>
<P>Для перегляду цієї сторінки необхідний браузер, що підтримує фрейми. </NOFRAMES>
Існують «плаваючі фрейми» - дозволяють помістити один фрейм у звичайний HTML - документ. За допомогою елемента <IFRAME> можна помістити вбудований фрейм у текст документа так само, як при використанні дескрипторів <IMG> і <OBJECT>. Атрибути цього дескриптора перераховані в таблиці 4.1.
Таблиця 4.1 – Атрибути дескриптора <IFRAME>
| Атрибут | Значення |
| ALIGN FRAMEBODER HEIGHT WIDTH MARINHEIGHT MARGINWIDTH NAME SCROLLING SRC | left/center/right 1/0 Числове значення в пікселях Числове значення в пікселях Числове значення в пікселях Числове значення в пікселях Ім'я yes/no URL джерела |
1.2. Створення базової форми
Для створення форми використовується спеціальна директива (тег), і визначення всіх керуючих елементів повинні перебувати всередині неї. При використанні цієї директиви необхідно вказати деякі опції. Визначення форми:
<FORM ACTION="ім’я_сценарію" METHOD="метод" >
...
</FORM>
За допомогою опції ACTION можна задати програму на сервері, яка буде обробляти інформацію, введену користувачем у форму. Атрибут METHOD задає спосіб відправки цієї інформації.
Таблиця 4.2 – Атрибути дескриптора FORM
| ACTION | оброблювач форми | HTTP URL |
| METHOD | Метод відправлення даних з форми | get – використовується для відправлення невеликих повідомлень; дані відсилаються як частина URL і додаються до рядка виклику після “?” post – універсальний метод відправлення; набір даних відсилається в тілі форми |
Таким чином, мінімальне визначення форми буде виглядати так:
<HTML>
<HEAD>
<TITLE> Форма </TITLE>
</HEAD>
<BODY>
<FORM METHOD="POST" ACTION="/cgi-bin/data">
…....
</FORM>
</BODY>
</HTML>
де /cgi-bin/data - шлях до сценарію CGI, що повинен обробляти отримані дані.
Ця форма зовсім марна, оскільки вона не містить ніяких елементів керування, за допомогою яких користувач може вводити дані. Однак вона демонструє базову структуру форми HTML.
Всі елементи керування, які ви будете додавати у форму, повинні визначатися всередині директиви <FORM>...</FORM>.
1.3. Введення тексту
Рядки введення дозволяють запитувати у користувача текстові дані. При введенні тексту можна вибирати з декількох типів елементів керування, залежно від того, який текст і в якій кількості хочете запросити.
Перший елемент, пов'язаний з введенням тексту - це INPUT, що дозволяє користувачеві вводити текст від одного слова до цілого рядка. За замовчуванням максимальна довжина тексту, що вводить, обмежується 20 символами.
У загальному виді це виглядає в такий спосіб:
<INPUT TYPE="тип поля" NAME="var-name" VALUE="значення за замовчуванням" SIZE="розмір" MAXLENGTH="макс_довжина">
Опція TYPE дозволяє вказувати, який саме тип керуючого елемента описується. Кожний тип має своє унікальне ім'я, як показано в табл. 4.3.
Таблиця 4.3 – Значення для TYPE
| Ім'я типу | Опис |
| text | Рядок для введення тексту |
| password | Рядок введення пароля |
| checkbox | вмикач (прапор перевірки) |
| radio | Перемикачі-радіокнопки |
| reset | Кнопка "Очистити" |
| submit | Кнопка "Відправити" |
| button | Кнопка довільного вигляду |
| hidden | Невидимий для користувача елемент |
Опція NAME указує ім'я змінної, в якій система буде зберігати отримане значення. Ім'я не повинне містити в собі пробілів.
Опція VALUE (є необов'язковою) дозволяє вам визначити текст, що поміщає в рядок введення при відображенні форми (значення за замовчуванням).
Опція SIZE визначає максимальне число символів, що може побачити при введенні користувач. Ця опція працює разом з опцією MAXLENGTH, що визначає кількість символів, що вводиться користувачем. Якщо значення MAXLENGTH більше значення SIZE, і якщо користувач уведе більше символів, чим зазначене в SIZE, то текст буде прокручуватися по горизонталі.
Приклад форми з одним рядком уведення:
<FORM METHOD="POST" ACTION="/cgi-bin/data">
Введіть своє ім'я:
<INPUT TYPE="text" NAME="username" VALUE="Студент" SIZE="25"
MAXLENGTH="45">
</FORM>
Результат:
Top of Form 1
Уведіть Введіть своє ім'я:
Bottom of Form 1
1.4. Введення пароля
Рядок пароля забезпечує певний захист даних, оскільки він замінює символи, що вводять у нього, зірочками.
<INPUT TYPE="password" NAME="var-name" VALUE="рядок за замовчуванням" SIZE="25" MAXLENGTH="15">
Приклад форми, що запитує в користувача пароль:
<FORM METHOD="POST" ACTION="/cgi-bin/data">
Ваш пароль?
<INPUT TYPE="password" NAME="username" SIZE="10" MAXSIZE="15">
</FORM>
Результат:
Ваш пароль?
1.5. Введення декількох рядків тексту
Якщо вам потрібно ввести великий текст, ви повинні використати область для уведення тексту. Вона визначається тегом <TEXTAREA>, що має наступний синтаксис:
<TEXTAREA NAME="var-name" ROWS="4" COLS="80">
Текст, за замовчуванням відображуваний в області уведення
</TEXTAREA>
Опція NAME указує ім'я змінної, у якій будуть зберігатися отримані дані, ROWS і COLS визначають розмір області в рядках і в стовпцях відповідно.
Текст, що ви хочете відображати в області уведення за замовчуванням, повинен перебувати між початковим тегом <TEXTAREA> і завершальної </TEXTAREA>.
Приклад форми, що запитує в користувача кілька рядків тексту:
<TEXTAREA NAME="MyText" ROWS=5 COLS=80>
Це текст, відображуваний за замовчуванням
і це теж.
</TEXTAREA>
Результат:
Це текст, відображуваний за замовчуванням і це теж.
1.6. Використання перемикачів-радіокнопок
Перемикачі-радіокнопки дуже схожі на перемикачі, з тією різницею, що одночасно може бути обрана тільки одна кнопка із групи. Кнопки застосовуються для того, щоб організувати вибір одного елемента з декількох.
Для опису кнопок використається тег <INPUT> з опцією TYPE, рівною "radio". Можна групувати кнопки-перемикачі, привласнюючи деяким з них однакові значення опції NAME. Крім того, опція VALUE використовується для того, щоб указати значення, що повертається.
Приклад використання таких перемикачів:
<FORM METHOD="POST" ACTION="/cgi-bin/data">
Відзначте свої улюблені кольори:
<BR>
<INPUT TYPE="radio" NAME="var-name" VALUE="red"> Червоний <BR>
<INPUT TYPE="radio" NAME="var-name" VALUE="grn"> Зелений <BR>
<INPUT TYPE="radio" NAME="var-name" VALUE="blu"> Блакитний <BR>
<INPUT TYPE="radio" NAME="var-name" VALUE="yel"> Жовтий <BR>
<INPUT TYPE="radio" NAME="var-name" VALUE="pnk"> Рожевий <BR>
</FORM>
Результат:
Top of Form 3
Відзначте свої улюблені кольори:
Червоний
Зелений
Блакитний
Жовтий
Рожевий
Bottom of Form 3
За замовчуванням жодна із кнопок не є позначеною. Однак можна вказати опцію CHECKED для однієї із кнопок, щоб зробити її позначеної за замовчуванням. Опцію CHECKED можна вказувати тільки для однієї кнопки в кожній групі.
1.7. Використання меню, що відкриваються
Меню, що відкриваються дозволяють користувачеві вибрати один або кілька елементів з меню. Меню, що відкриваються, аналогічні перемикачам-радіокнопкам у тому розумінні, що вони дозволяють вибрати один елемент із декількох. Однак меню, що відкриваються займають менше місця на екрані, якщо в списку міститься більше 3-4 елементів, то краще використати саме меню.
Меню визначається всередині тегу <SELECT>...</SELECT>. Кожний пункт меню визначається тегом <OPTION>.
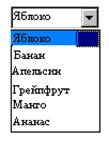
Приклад використання меню, що відкривається:
<FORM METHOD="POST" ACTION="/cgi-bin/data">
Виберіть свій улюблений фрукт:
 <SELECT NAME="var-name">
<SELECT NAME="var-name">
<OPTION>Яблуко
<OPTION>Банан
<OPTION>Апельсин
<OPTION>Грейпфрут
<OPTION>Манго
<OPTION>Ананас
</SELECT>
</FORM>
Результат:
Виберіть свій улюблений фрукт:
Як правило, перший у списку елемент є елементом за замовчуванням, однак можна змінити елемент за замовчуванням, указавши опцію SELECTED.
ПРАКТИЧНА ЧАСТИНА
1. Вивчіть теоретичну частину лабораторної роботи.
2.Використання фреймів.
2.1. Створіть структурний документ. Для цього сформуйте новий шаблон.
При цьому, розбийте сторінку на три фрейми: один горизонтальний на всю довжину сторінки й два вертикальних (25%, 75%).
2.2 . Створіть документи, які будуть поміщатися у фрейми.
2.3. При створенні документа, використайте всі атрибути, описані в теоретичній частині.
2.4. Для завантаження документа у фрейм використайте атрибути, що дозволяють завантажувати інформацію:
а) у нове вікно;
б) у теж вікно.
2.5. Збережіть результат.
3.Створення діалогових форм.
Використовуючи розглянуті приклади, створіть діалогову форму:
а) HTML-форма для оформлення замовлення (повинна містити текстові поля про прізвище (NAME=Fname), ініціали (NAME=Lname), пароль (NAME=Pswd), адреса одержувача (NAME=Address), кількість (NAME=Qty), тип (список, що відкривається NAME=ім’яType), характеристики (список, що відкривається), доставка (радіокнопки, NAME=ShipBy), чи потрібна накладна (кнопка-перемикач), додаткова інформація (текстове поле), кнопки введення й скидання інформації);
б) HTML-форма для перевірки банківського рахунку (повинна містити інформацію про номер банківського рахунку (текстове поле для введення рахунку NAME=Acct), пароль, показати (NAME=transaction, меню, що відкривається – поточний баланс, переклади, оплата по рахунку), радіокнопки (NAME=varify_by_mail, надіслати e-mail, не надсилати e-mail), кнопки-перемикачі (NAME=info, депозитний сертифікат, автоматично надсилати поточні рахунки), текстове поле для введення інформації про можливості інтернет-банку, кнопки введення й скидання.
3. КОНТРОЛЬНІ ПИТАННЯ
1. Які документи необхідні для створення фреймів?
2. Як можна контролювати процес завантаження фреймів?
3. Які значення атрибута TARGET можна використовувати, щоб одержувати спеціальні ефекти?
4. Для чого використовується контейнер NOFRAMES?
5. Що називають «плаваючими фреймами»?
6. Що називається HTML - формою?
7. Які значення може приймати опція METHOD?
8. Які елементи керування дозволяють введення тексту?
9. Як визначається максимальне число символів, що вводять?
10. Який формат визначає рядок введення пароля?
11. Якими елементами форми можна ввести кілька рядків тексту?
12. Що називають перемикачами-радіокнопками і як вони визначаються у формі?
13. Для чого використовується меню, що розкривається?
ЛАБОРАТОРНА РОБОТА № 5
Тема.Дизайн Web-сторінок за допомогою CSS.
Мета роботи: навчитися використовувати властивості стилів для дизайну та верстки Web-сторінок; виробити навик естетичного оформлення web-документа.
ТЕОРЕТИЧНА ЧАСТИНА
1.1 Загальні відомості
CSS (Cascading Style Sheets – каскадні таблиці стилів) це технологія, що розширює можливості стильового оформлення Web-сторінок, в порівнянні зі стандартними засобами HTML. Атрибути дескрипторів HTML замінюються властивостями CSS, які дозволяють встановити колір фону і тексту, бордюру, шрифт і інші параметри практично для будь-якого дескриптора CSS. Існують так само специфічні властивості CSS, що застосовуються, наприклад до таблиць і списків. використання CSS настійно рекомендується в стандарті HTML, починаючи з версії 4.0.
Таблиці стилів будуються відповідно до визначеного порядку (синтаксису), в іншому випадку вони не можуть нормально працювати. Таблиці стилів складаються з певних частин:
 Селектор (Selector). Селектор – це елемент, до якого будуть застосовуватися призначувані стилі. Це може бути тег, клас або ідентифікатор об'єкта гіпертекстового до-кумента.
Селектор (Selector). Селектор – це елемент, до якого будуть застосовуватися призначувані стилі. Це може бути тег, клас або ідентифікатор об'єкта гіпертекстового до-кумента.
Властивість (Property). Властивість визначає одну або декілька характеристик селектора. Властивості задають формат відображення селектора: відступи, шрифти, вирівнювання, розміри і т.д.
Значення (Value). Значення – це фактичні числові або строкові константи, що визначають властивість селектора.
Опис (Declaration). Сукупність властивостей і їх значень.
Правило (Rule). Повний опис стилю (селектор + опис).
Каскадна таблиця стилів – це набір правил форматування тегів HTML. Наведемо кілька прикладів написання таких правил.
1. Основний текст з вирівнюванням по ширині, абзацний відступ 30px, гарнітура (шрифт) - Serif, кегль (розмір шрифту)