Повышение жизнеспособности проекта за счет совмещения разных схем
Любому проекту, ориентированному на развитие и коммерческий успех, рано или поздно становится тесно в изначально заданных рамках. Тут вариантов только два - либо, не перегружая первый проект, начать создавать его самостоятельный сателлит, в котором будет использоваться уже совершенно другая маркетинговая схема, либо начать "скрещивание" разных видов таких схем. Как уже говорилось ранее, перспективным может быть совмещение рекламной и подписной модели, или коммьюнити-модели с торговой площадкой, и так далее. Вариантов комбинаций можно найти множество, нужно будет только то, чтобы они идеологически были хоть как-то совместимы.
Развитие в рамках одного проекта разных схем под разные его сегменты - это повышение его жизнеспособности, своеобразная "диверсификация активов", которая позволит даже при одном неудачном шаге в какое-либо из направлений, не дать пропасть всему бизнесу.
3.2.3 Примеры: веб-проекты, работающие по разным маркетинговым схемам
Коммьюнити-модель:
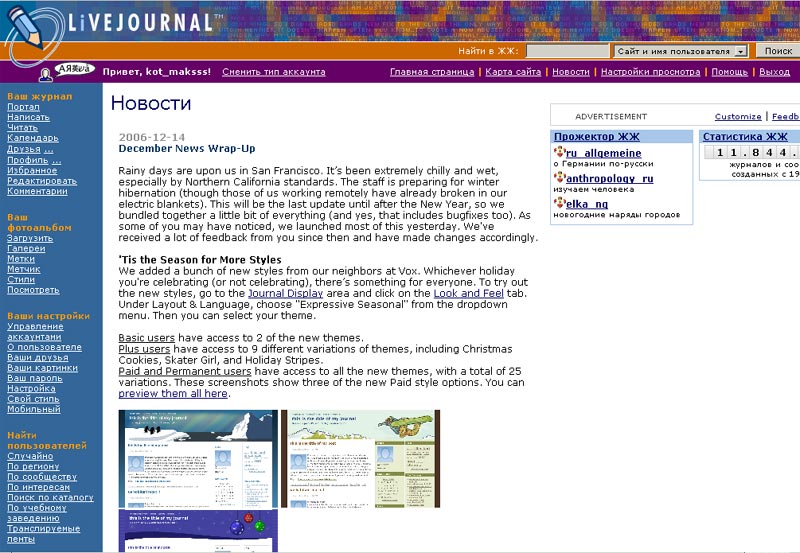
Сайт "Живого журнала":

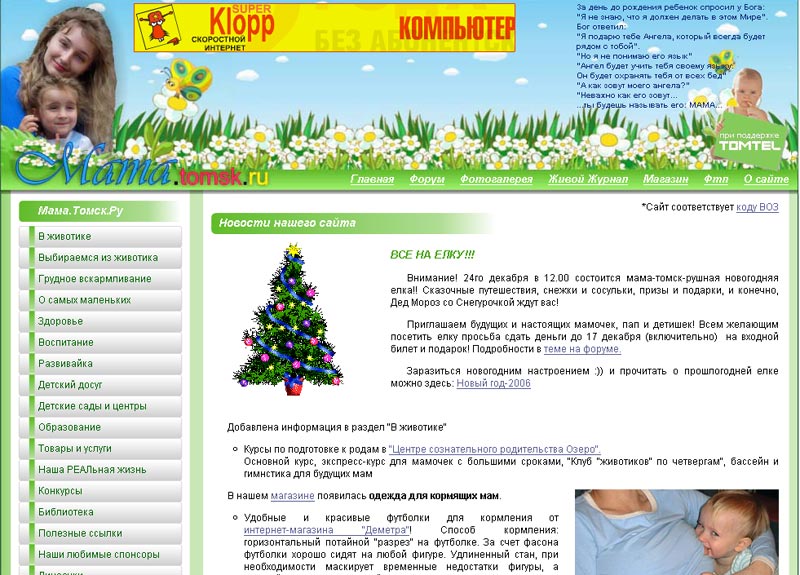
Мама.Томск.Ру:

Торговая модель (виртуальный продавец):
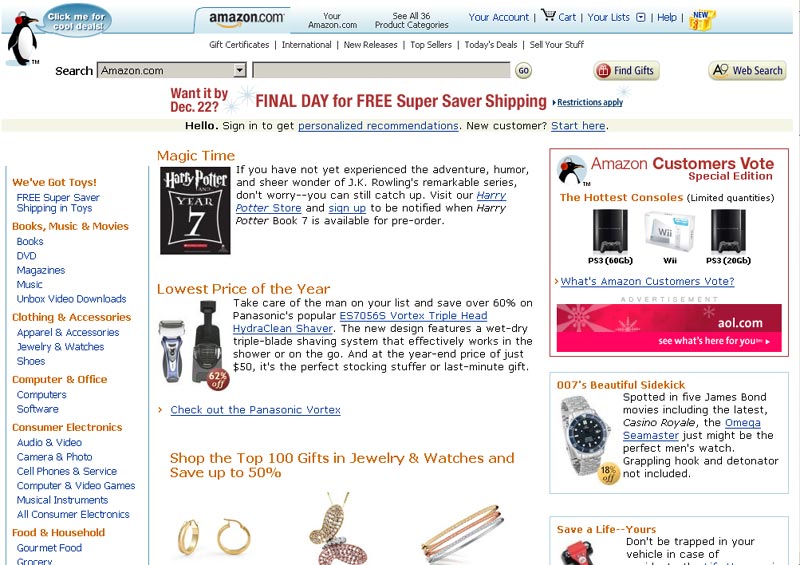
Амазон.Ком:

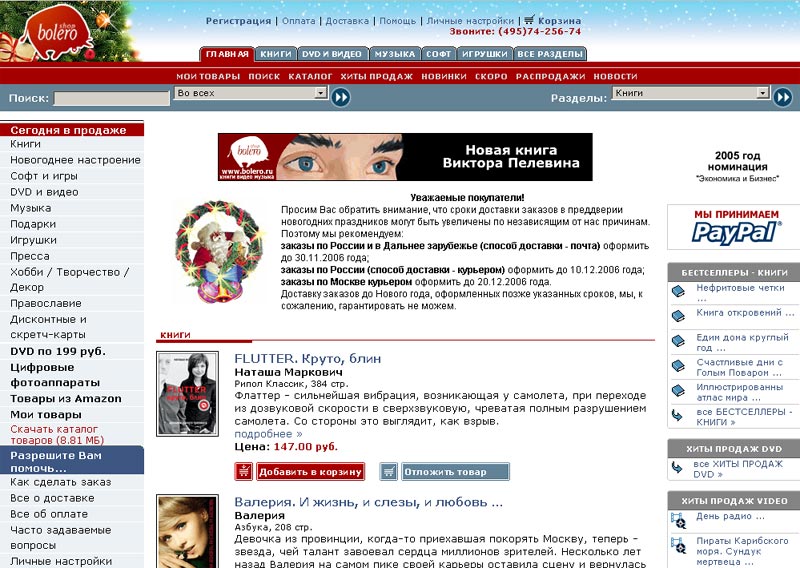
Болеро.Ру:

Рекламно-подписная модель:
Интерфакс:

Рекламная модель:
"Яндекс":

"Томский Обзор"

Партнерская модель:
Метка.Ру:

Визуальная сторона веб-проекта
Визуальная сторона веб-проекта - это важный момент, который сопряжен не только с эстетикой, но и с целым рядом технических условий, выполнение которых необходимо для того, чтобы корректно представить пользователю информацию, размещенную на сайте.
Цели и задачи дизайна
Цели и задачи дизайна веб-проекта, конечно же, самым тесным образом связаны с целями и задачами самого проекта, и отталкиваться в выборе визуального ряда нужно будет от них. Кроме того, необходимо будет ориентироваться и на целевую аудиторию проекта - кто те люди, которые, во-первых, будут видеть на экранах своих мониторов веб-интерфейс создаваемого проекта, во-вторых, будут в дальнейшем сталкиваться и с некоей полиграфической промо- или рекламной продукцией вашего проекта?
Мы опустим те моменты, которые касаются непосредственно рекламной полиграфии, и рассмотрим только ту часть, которая связана с дизайном веб-интерфейса проекта. Если говорить о назначении дизайна, то его главная цель - донести в удобной для просмотра и приятной для глаза посетителя форме ту информацию, которая содержится на сайте. При этом информация визуально должна хорошо структурироваться при помощи графических элементов, быть легкодоступной и интуитивно понятной. Уже есть некие сложившиеся принципы ее подачи, которые удобны в использовании, и на которые можно опираться дизайнерам при создании нового проекта, например, принципы размещения навигационного блока, или "шапки" сайта.
Зачастую, под задачами веб-дизайна понимается создание как можно более дорогой и навороченной модели, с обилием графики. Это не самый верный подход - ведь целью сайта является в первую очередь, именно удобный доступ к информации, посетителю требуется содержимое, а не "обертка". Хотя никто не отрицает, что роль "обертки" велика и значима, но она должна строго выполнять свою функцию - и не мешать потреблять информационное содержимое сайта.